微信小程序API 绘图setLineJoin(设置线条交点样式)
2018-08-15 18:30 更新
canvasContext.setLineJoin
定义
设置线条的交点样式。
参数
| 参数 | 类型 | 范围 | 说明 |
|---|---|---|---|
| lineJoin | String | 'bevel'、'round'、'miter' | 线条的结束交点样式 |
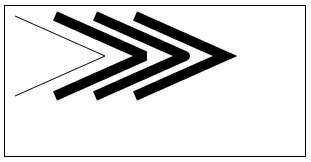
例子
const ctx = wx.createCanvasContext('myCanvas')
ctx.beginPath()
ctx.moveTo(10, 10)
ctx.lineTo(100, 50)
ctx.lineTo(10, 90)
ctx.stroke()
ctx.beginPath()
ctx.setLineJoin('bevel')
ctx.setLineWidth(10)
ctx.moveTo(50, 10)
ctx.lineTo(140, 50)
ctx.lineTo(50, 90)
ctx.stroke()
ctx.beginPath()
ctx.setLineJoin('round')
ctx.setLineWidth(10)
ctx.moveTo(90, 10)
ctx.lineTo(180, 50)
ctx.lineTo(90, 90)
ctx.stroke()
ctx.beginPath()
ctx.setLineJoin('miter')
ctx.setLineWidth(10)
ctx.moveTo(130, 10)
ctx.lineTo(220, 50)
ctx.lineTo(130, 90)
ctx.stroke()
ctx.draw()

以上内容是否对您有帮助:



 绘图接口和方法
绘图接口和方法

更多建议: