微信小程序工具 程序调试的三大主要功能区
模拟器
模拟器模拟微信小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。
编译代码
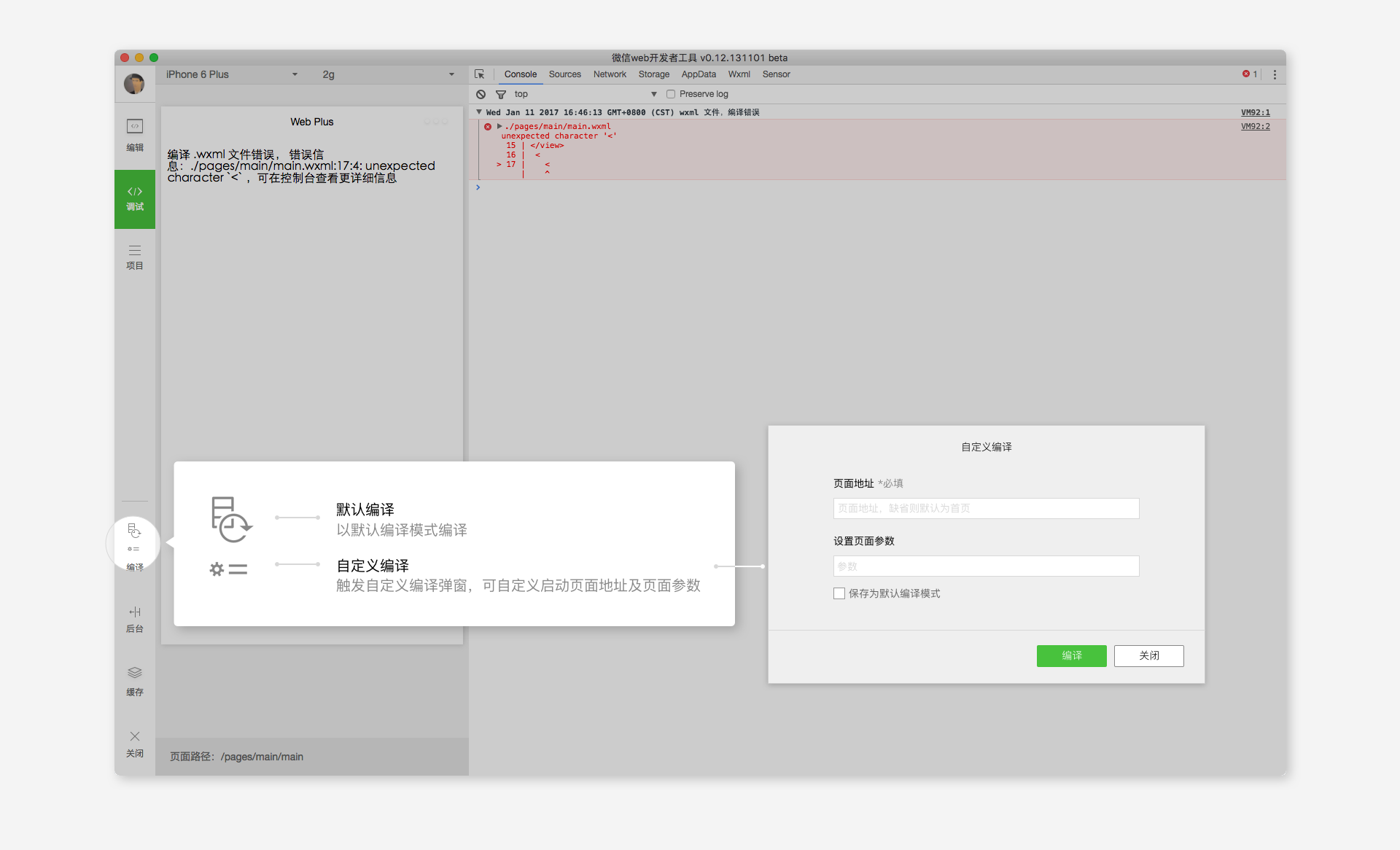
点击工具左下角的编译按钮或者使用快捷键 Ctrl(Command) + B,可以编译当前代码,并自动刷新模拟器。
同时为了帮助开发者调试具体页面或者进入的场景值,如同,开发者可以选择自定义编译模式。
自定义预处理

在项目设置页卡,我们提供了以下几个默认的预处理,可以解决大部分的代码文件预处理的问题
- ES6 转 ES5(可以应用于编译、预览、上传),使用 "babel-core": "^6.26.0"
- 上传代码时样式自动补全,使用 "postcss": "^6.0.1"
- 上传代码时自动压缩,使用 "uglify-js": "3.0.27"
对于高级开发者来说,完全可以自己编写自动化构建脚本对代码文件进行预处理,所以我们提供了 启用自定义处理命令 选项 开发者可以指定 编译前/预览前/上传前 需要预处理的命令 开发者工具使用 shell 的方式运行指定的命令,并在控制台中输出命令的执行日志
预处理命令的执行顺序
- 自定义预处理命令
- 默认预处理命令
- 编译/预览/上传
注:
- 编译前预处理命令,需要手动点击 "编译" 按钮,或者使用快捷键编译才能触发。文件修改无法触发该命令。
- Mac 版本的开发者工具无法复用 bash 中的 Path 环境变量。可能需要手动设置系统的 Path 环境变量,才能正常执行命令。
调试工具
调试工具分为 7 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage、Sensor
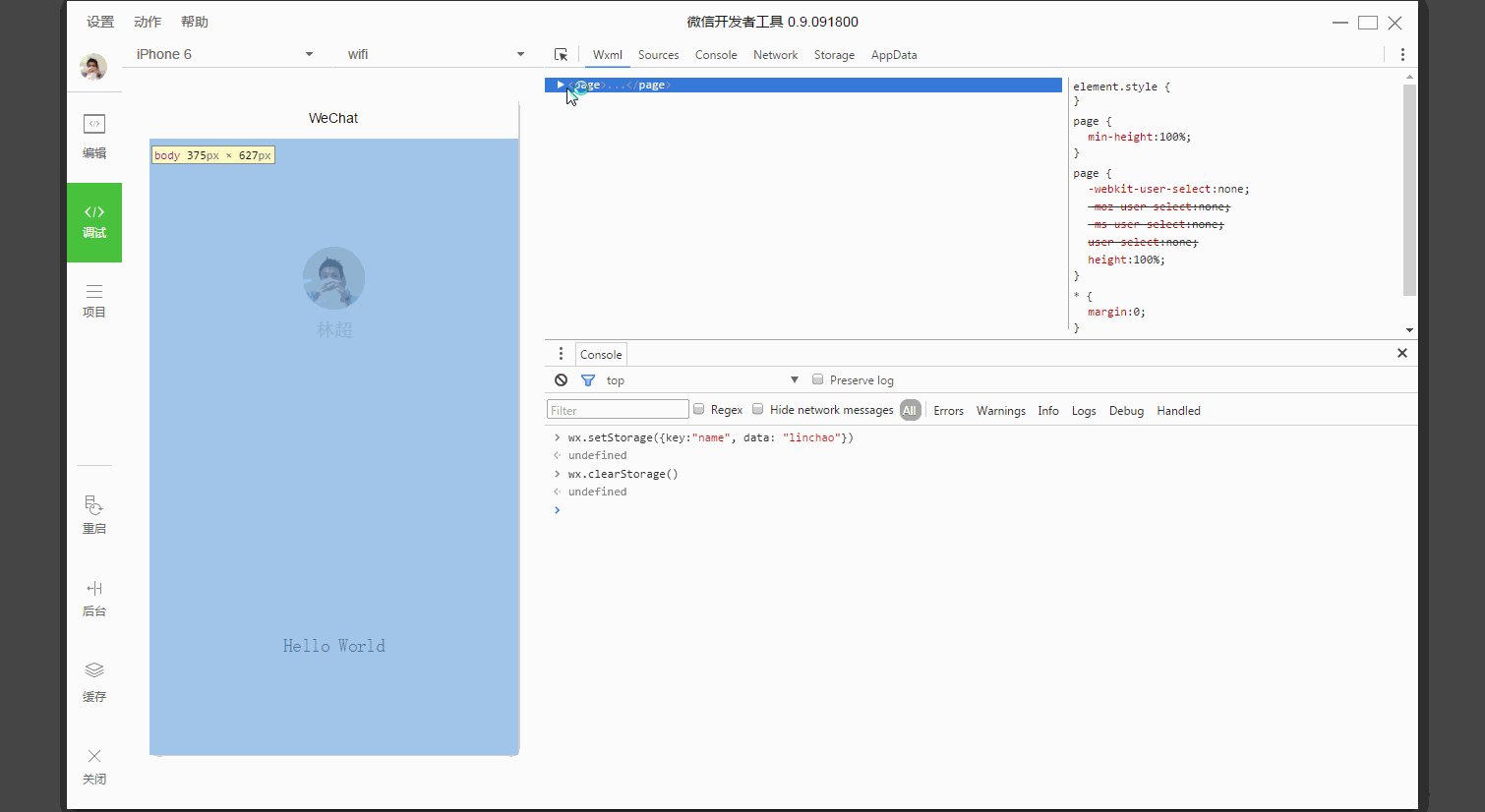
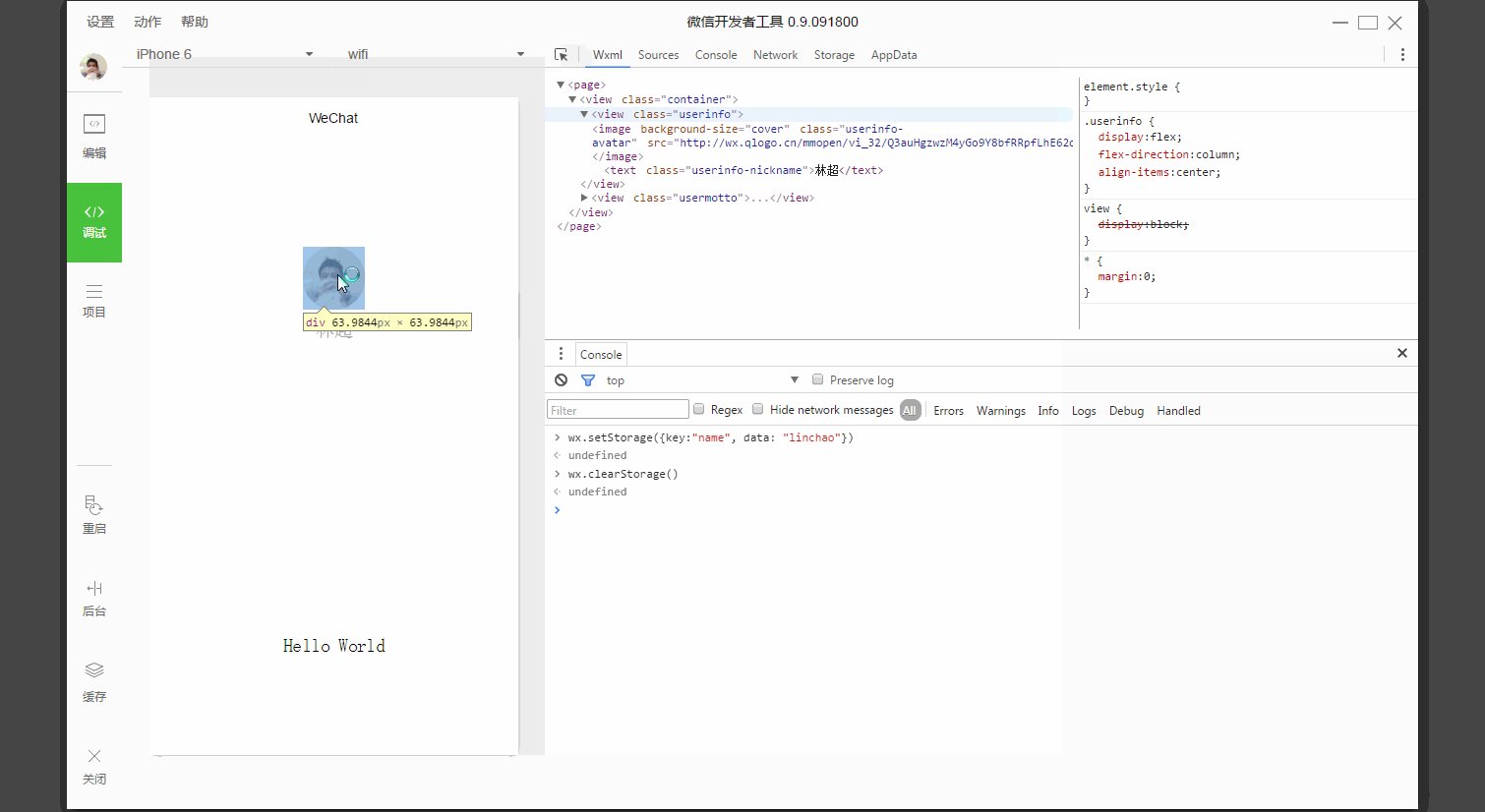
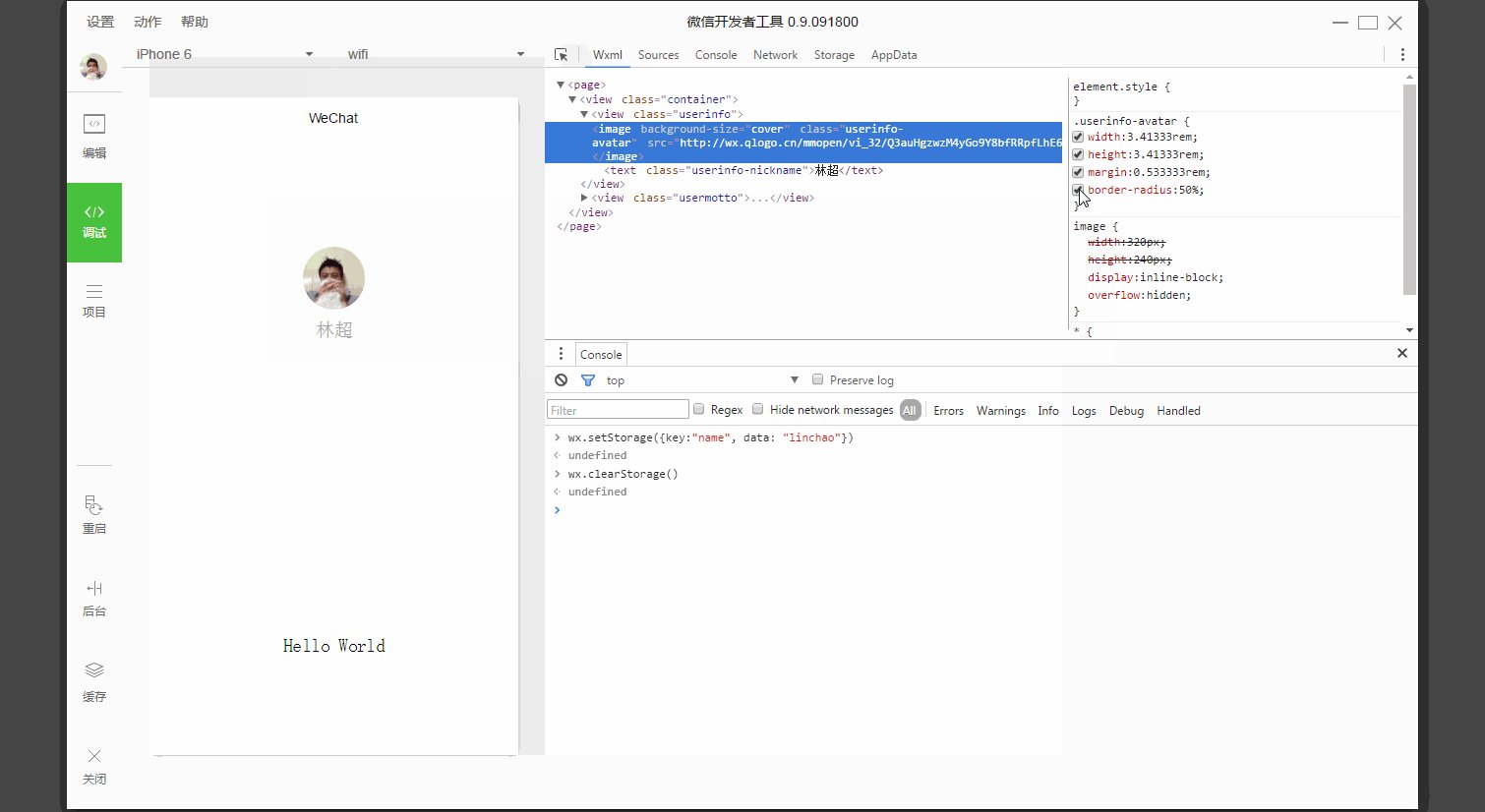
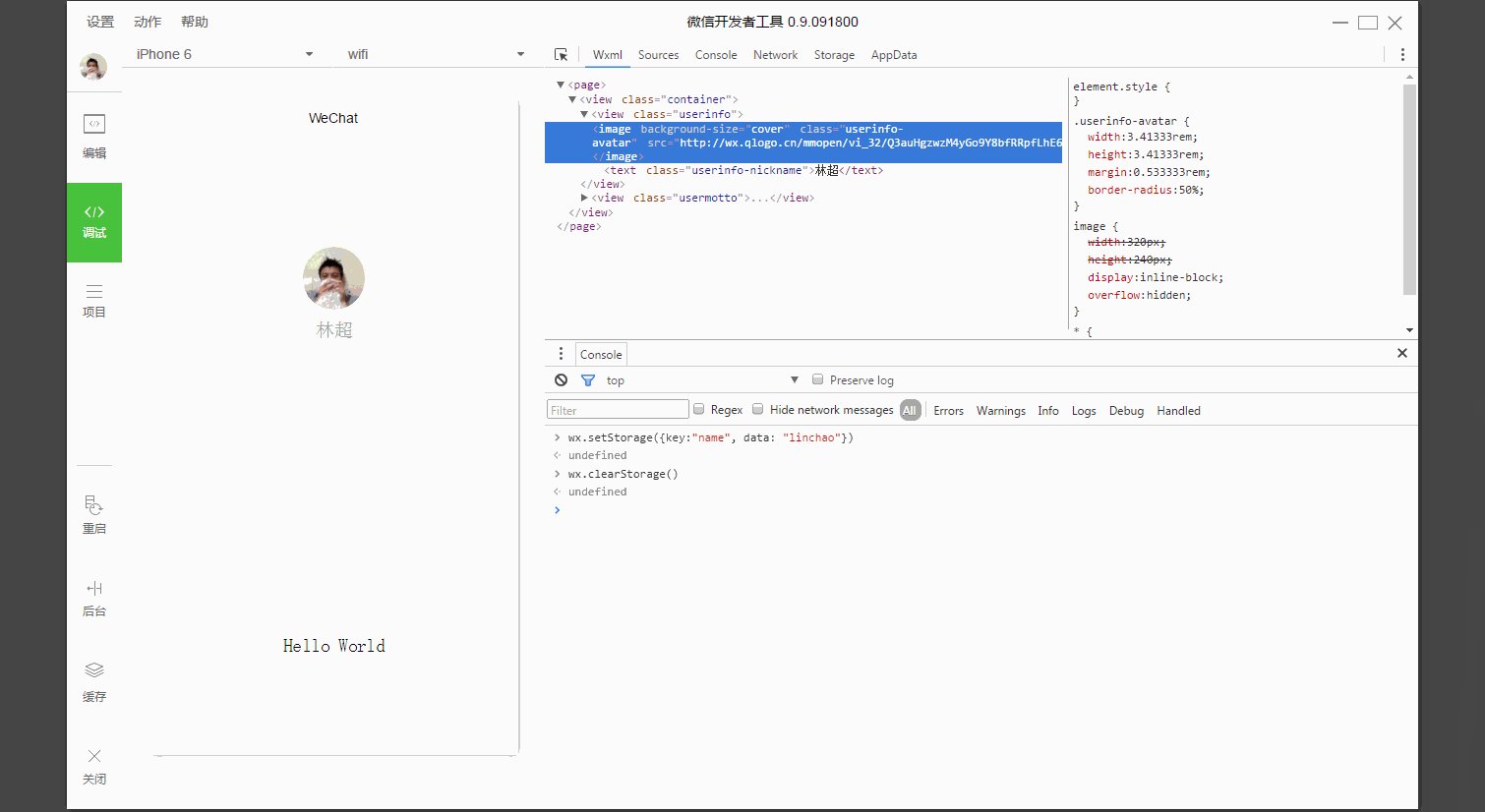
Wxml Panel
Wxml Panel 用于帮助开发者开发 Wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况。通过调试模块左上角的选择器,还可以快速找到页面中组件对应的 wxml 代码。
Sources panel
Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
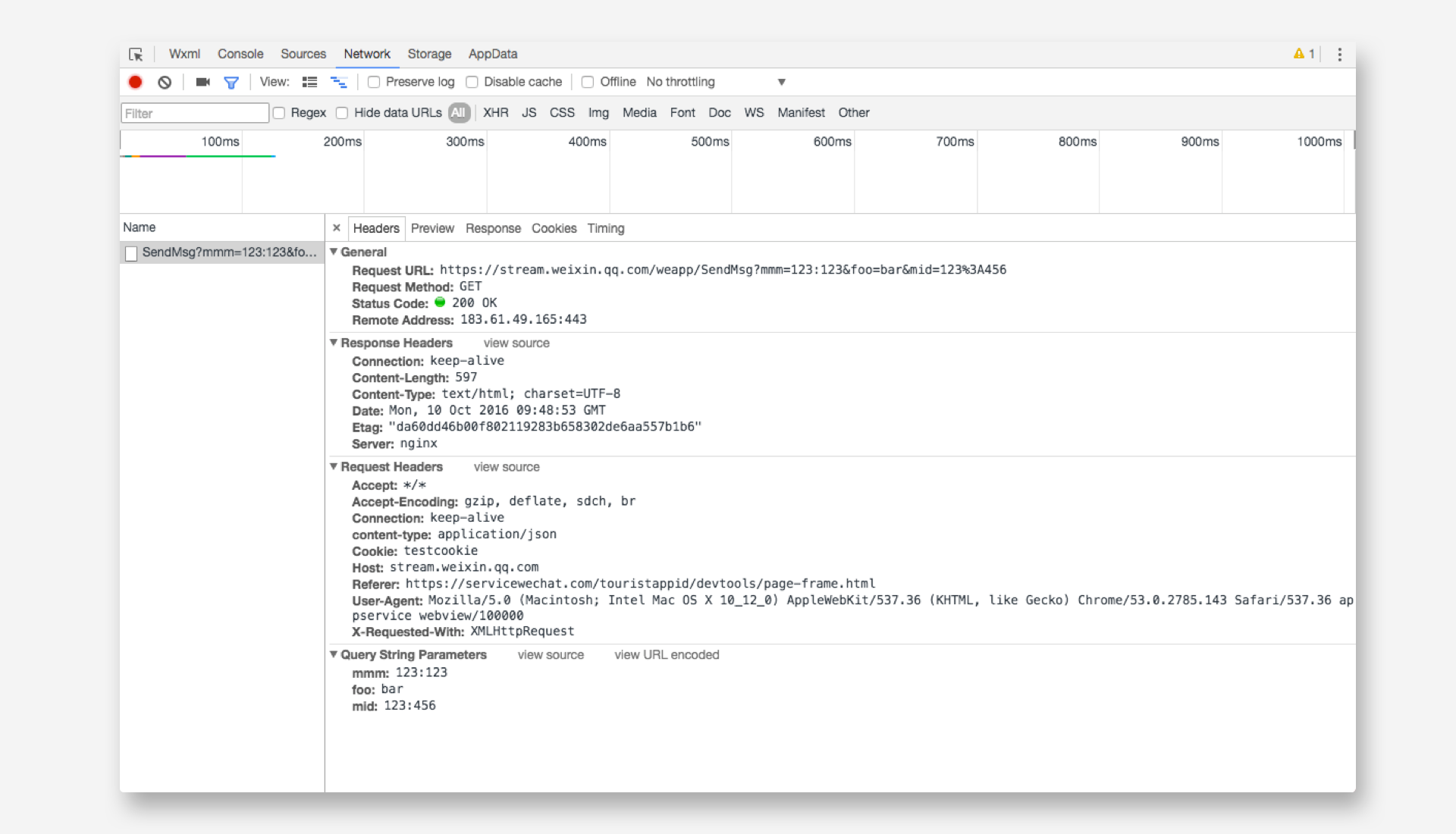
Network panel
Netwrok Pannle 用于观察和显示 request 和 socket 的请求情况
注:uploadFile 和 downloadFile 暂时不支持在 Network Panel 中查看
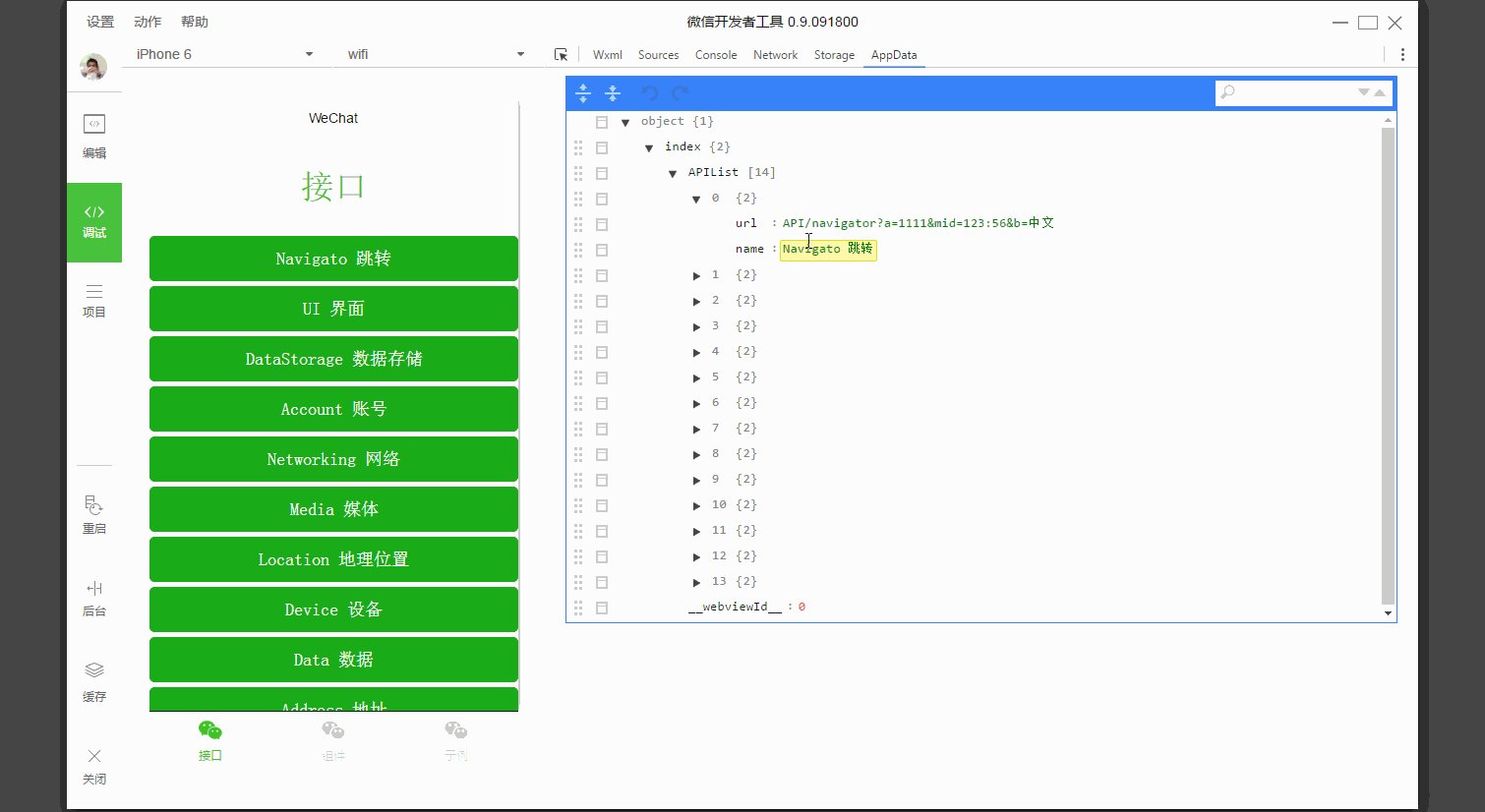
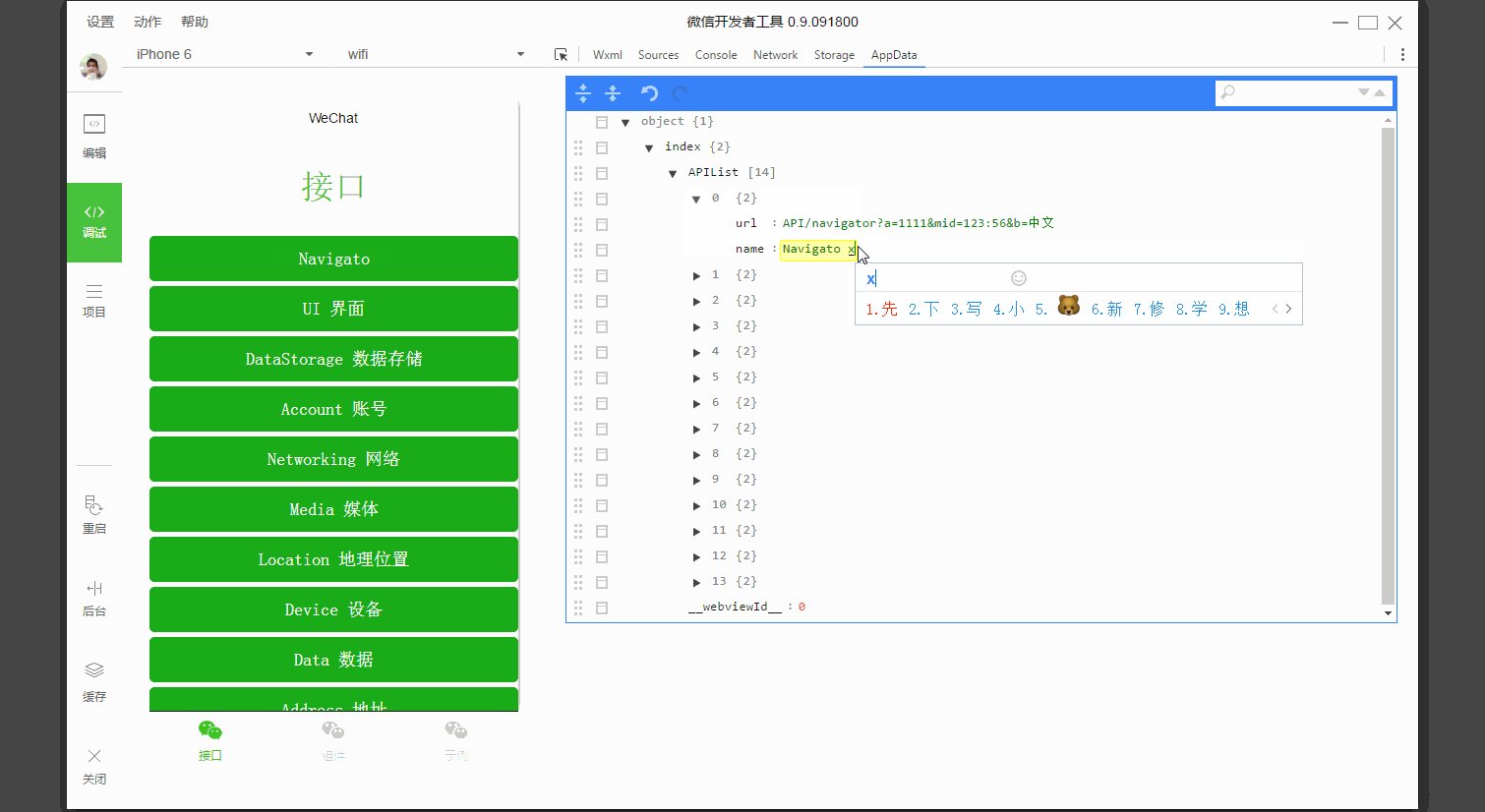
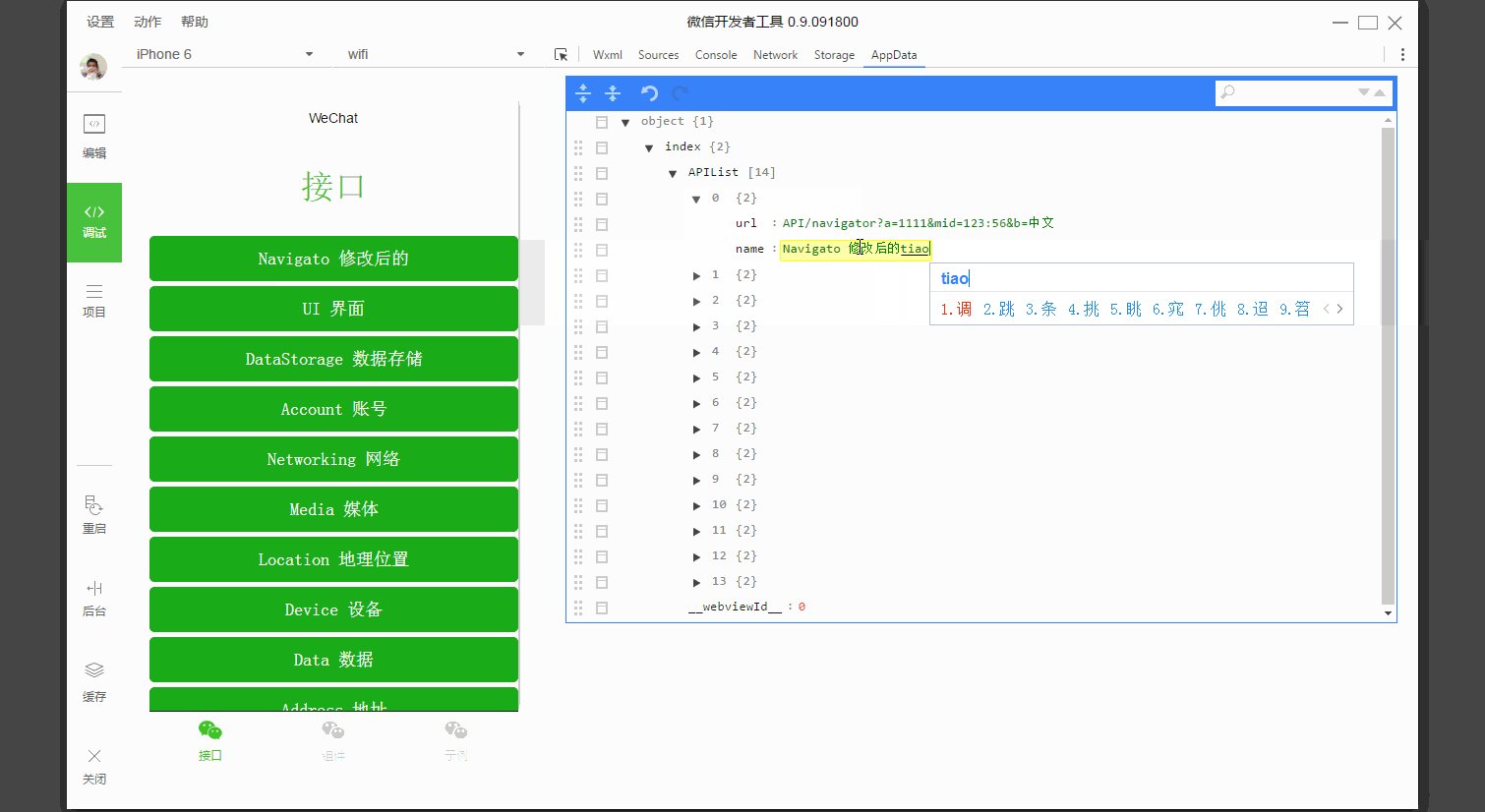
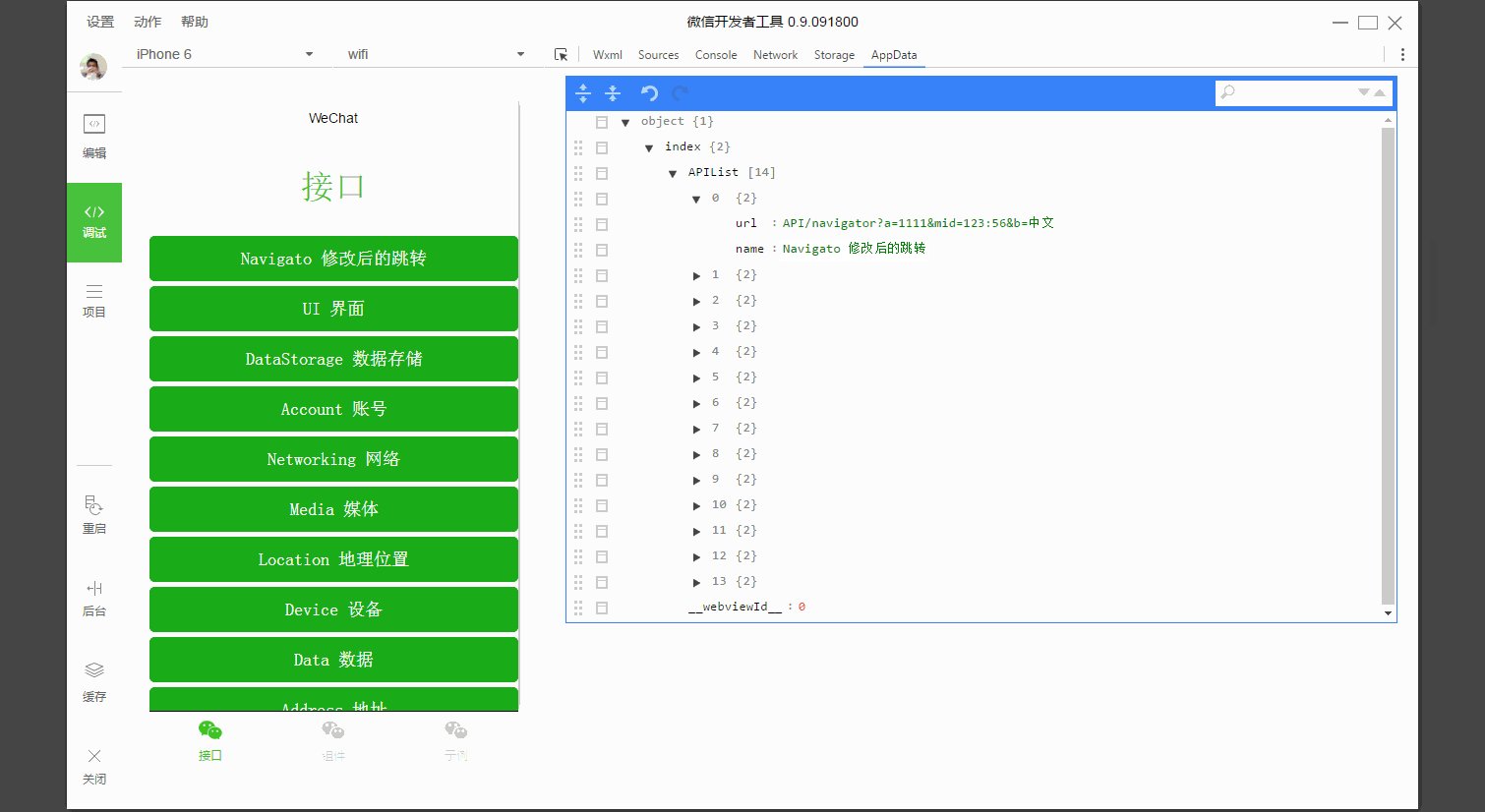
Appdata panel
Appdata panel 用于显示当前项目当前时刻 appdata 具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。
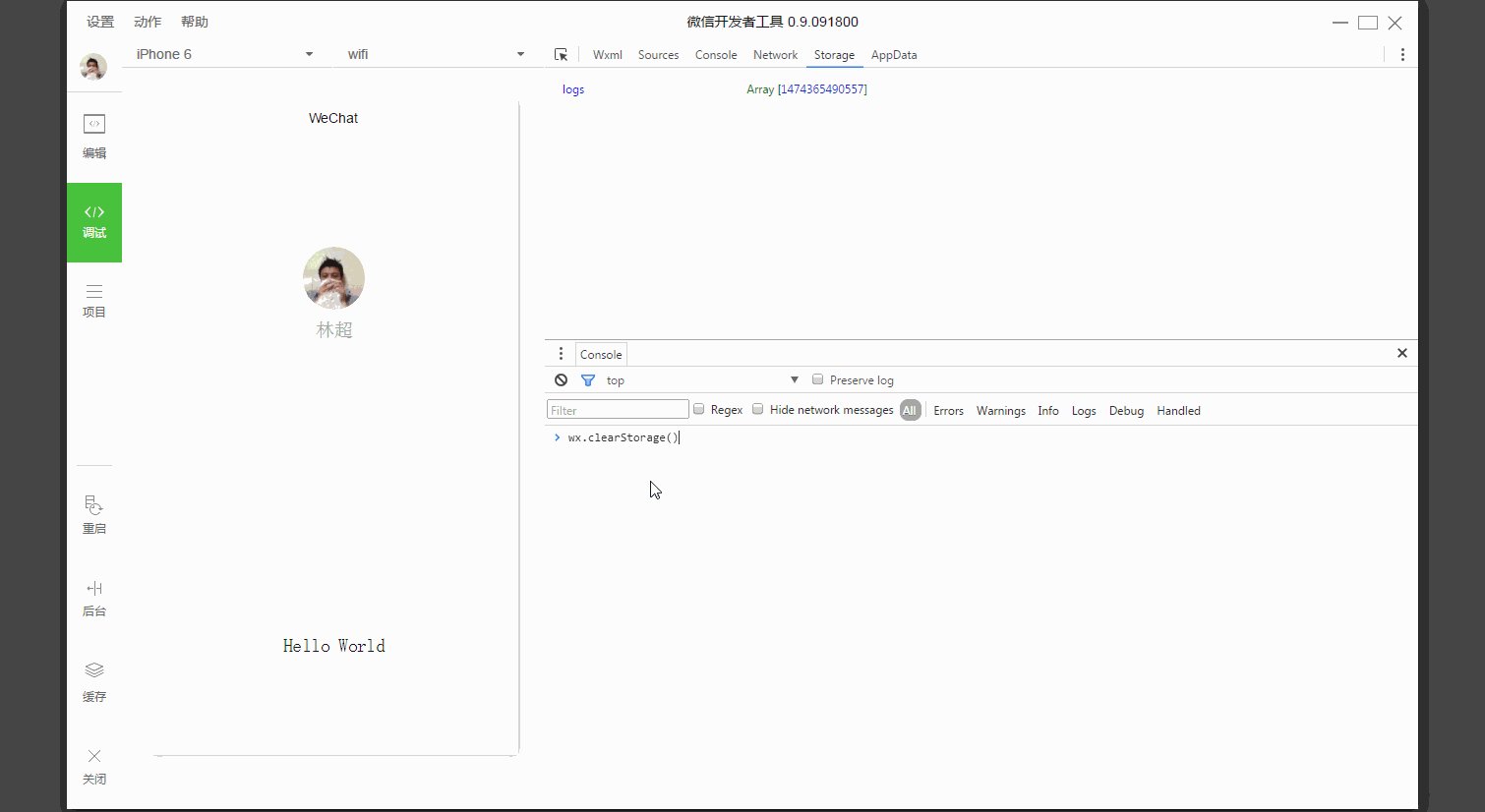
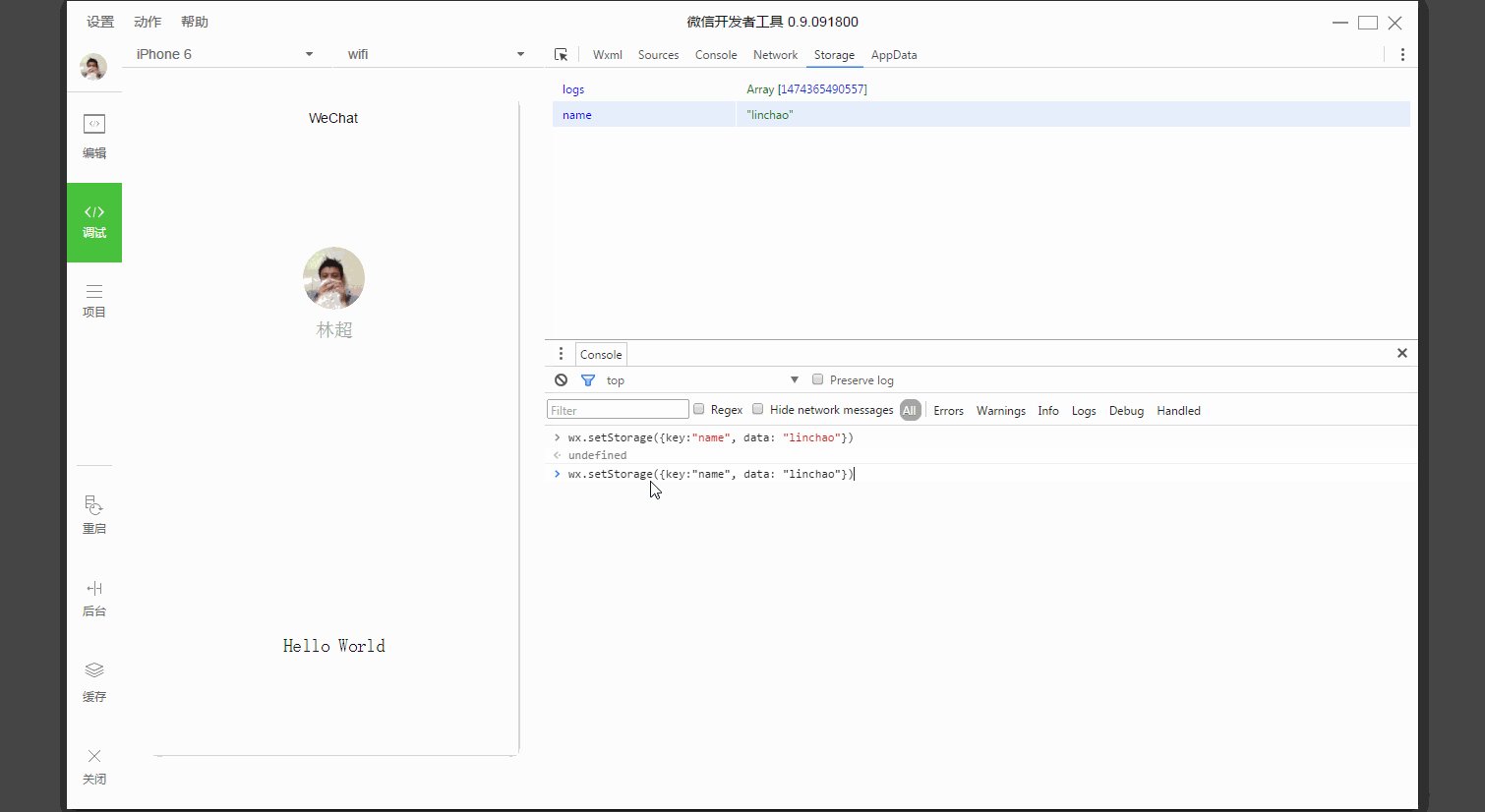
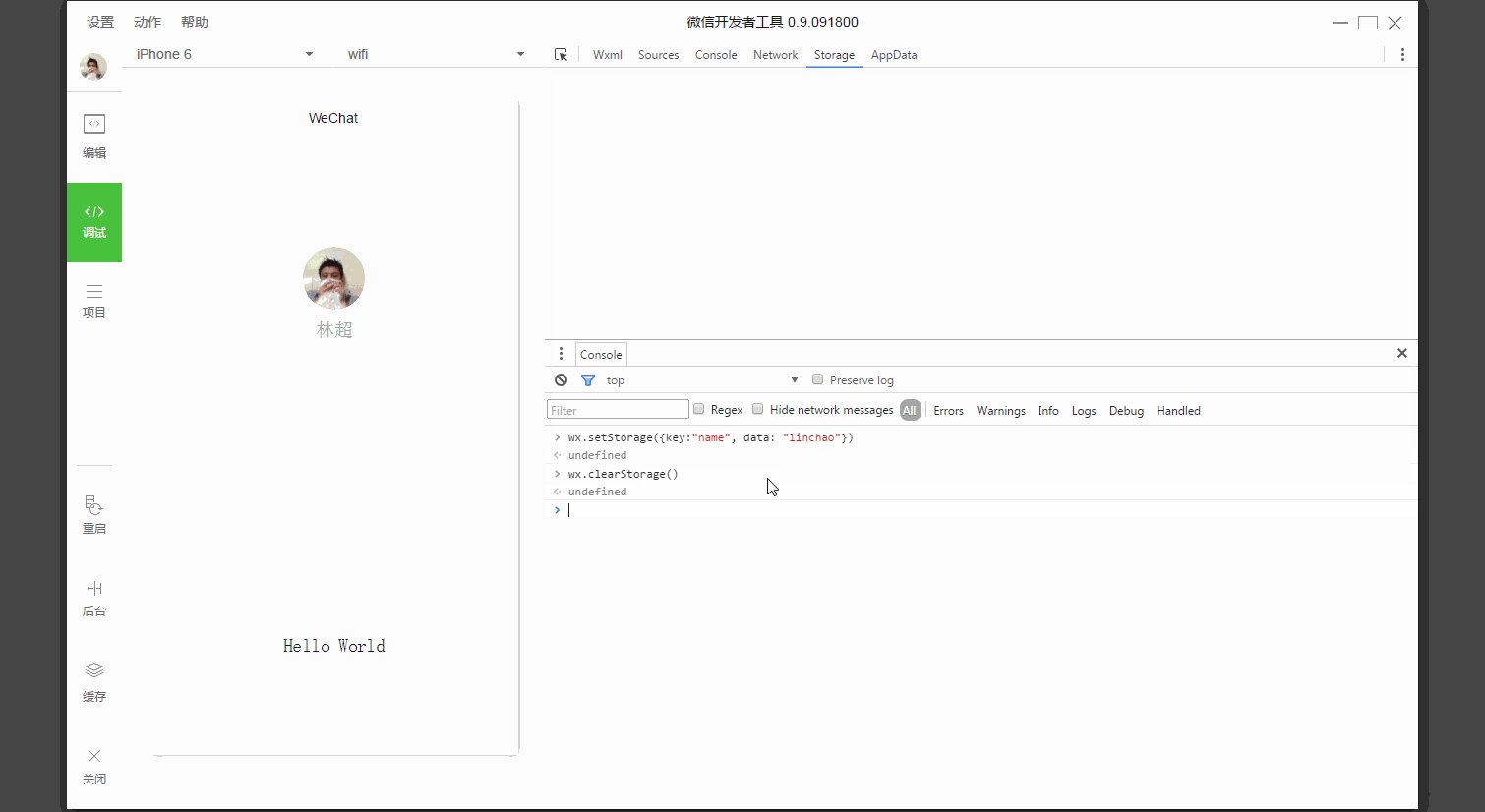
Storage panel
Storage panel 用于显示当前项目的使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
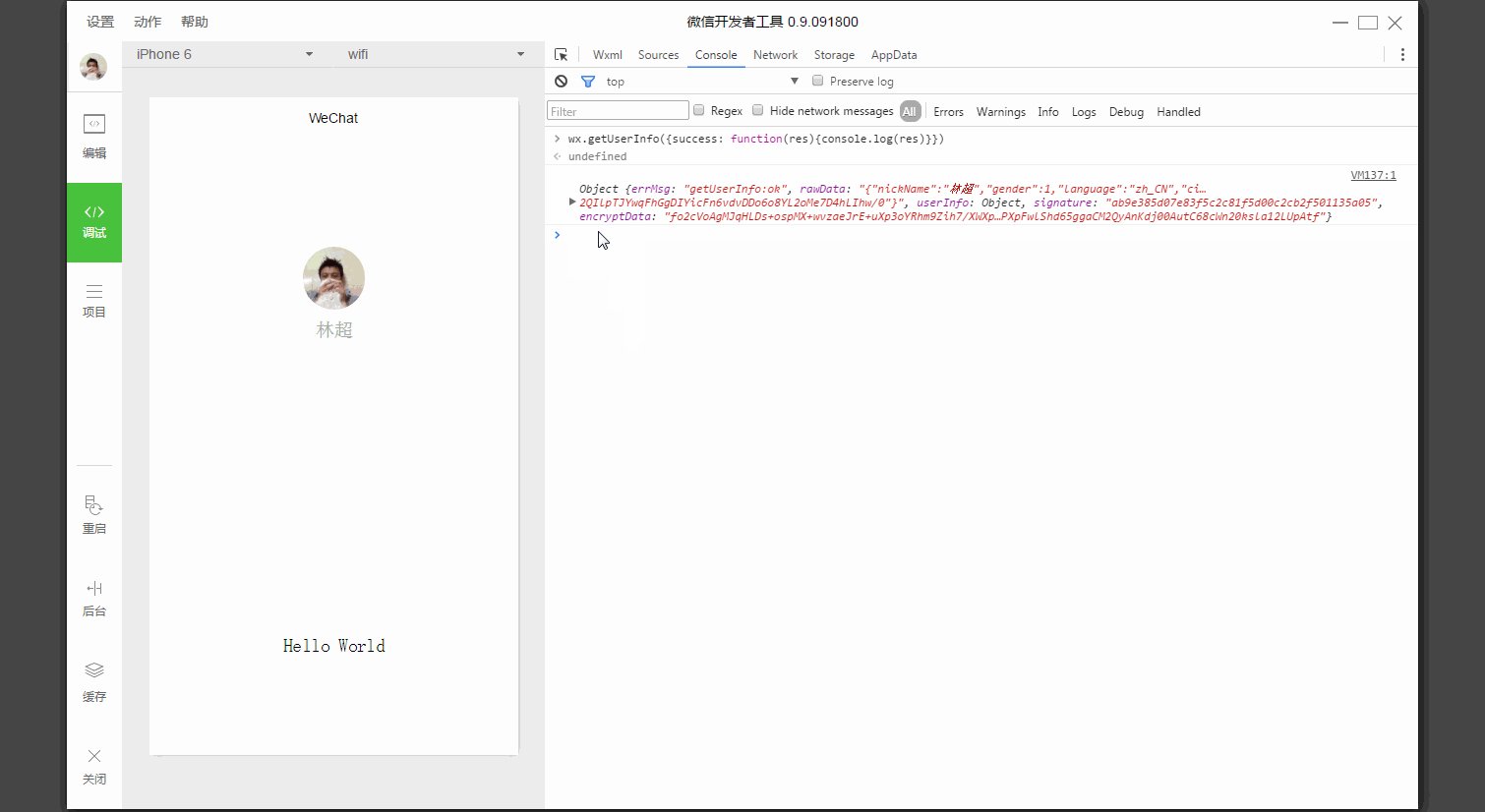
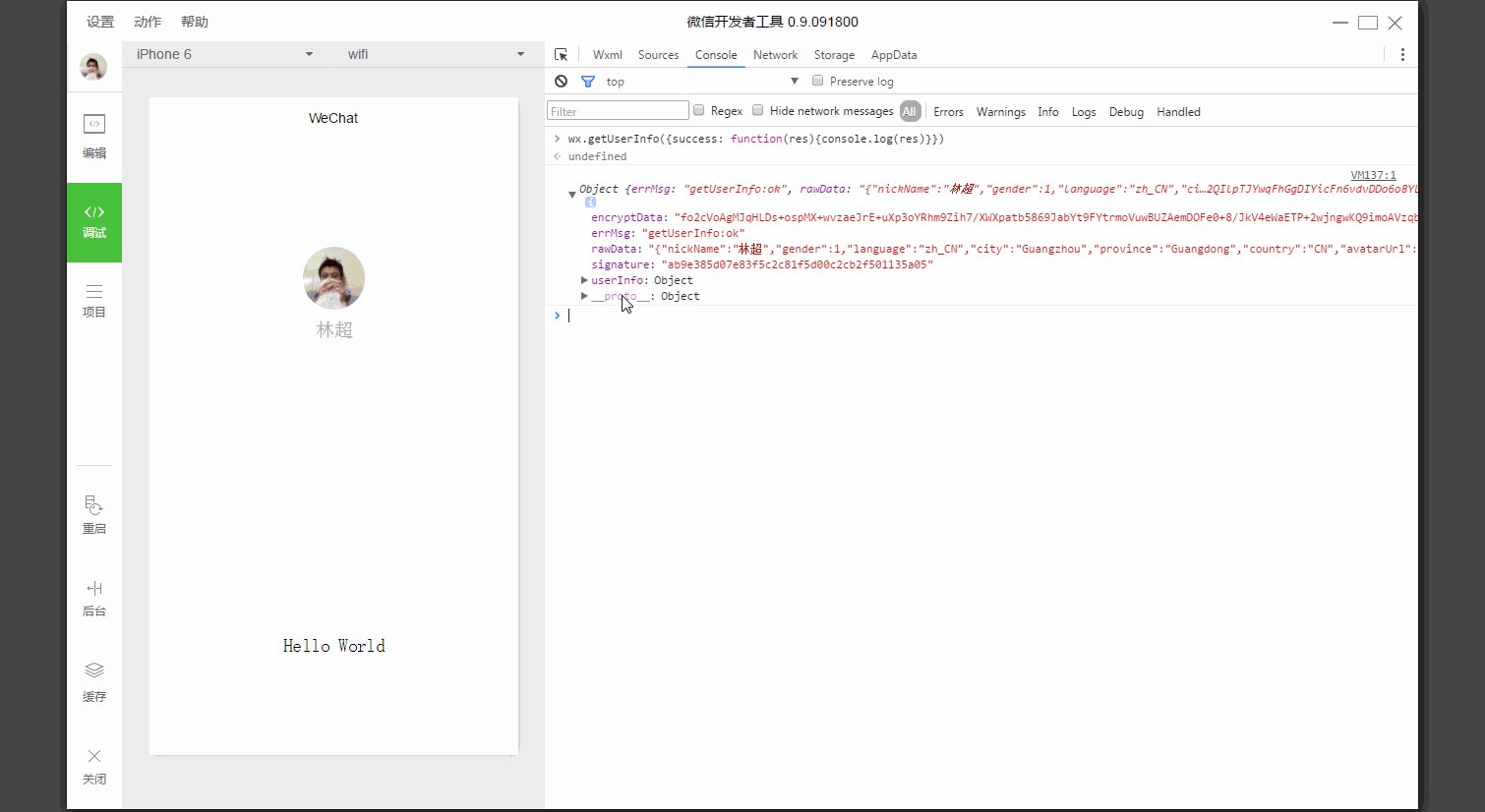
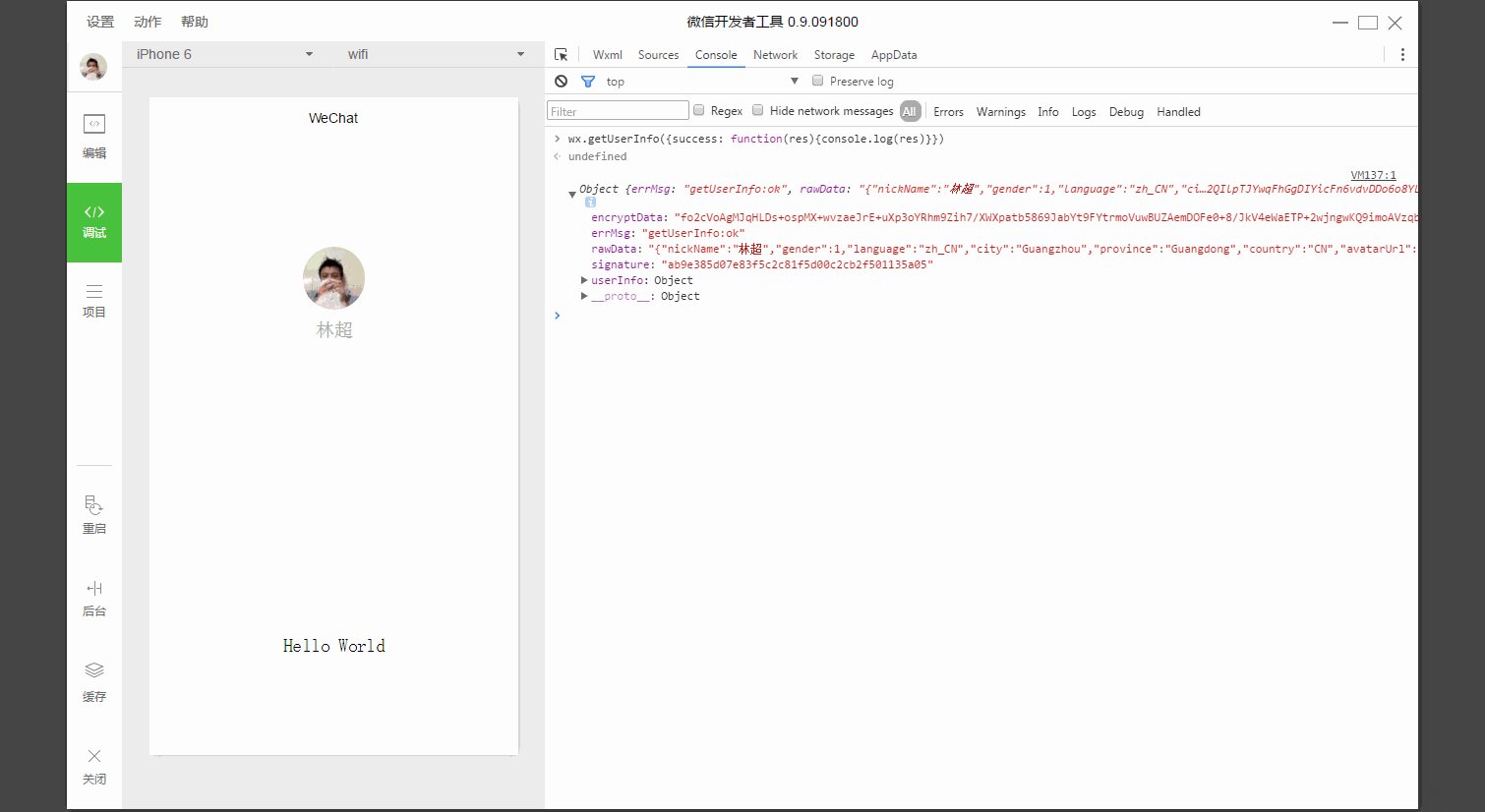
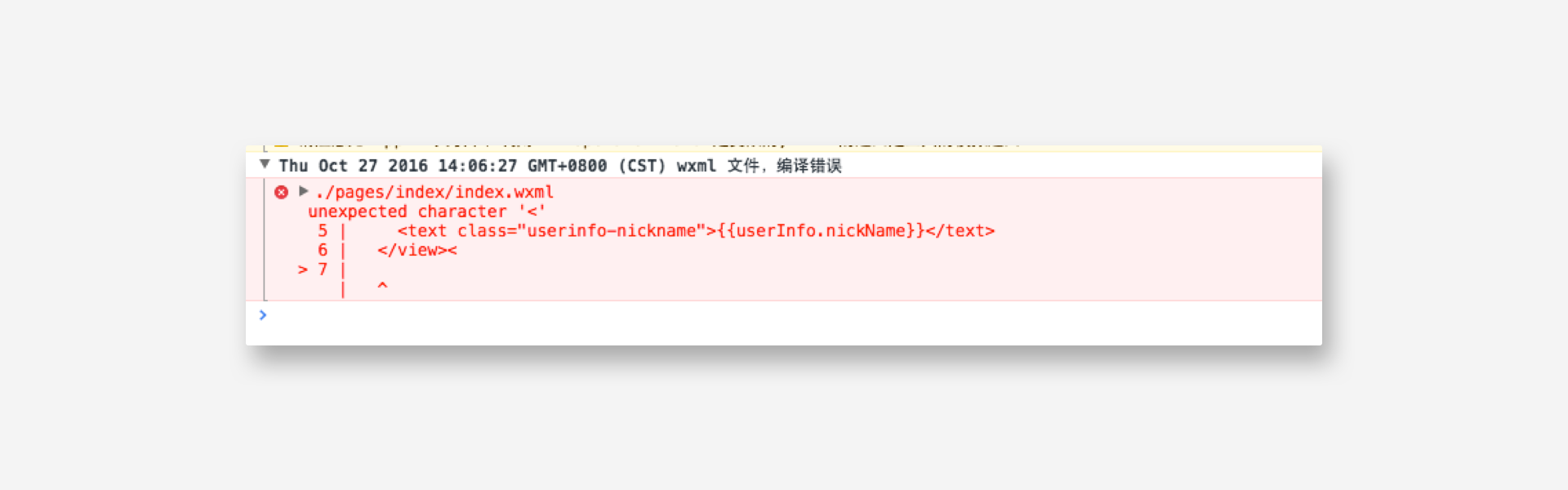
Console Pannel
Console Pannel 有两大功能:
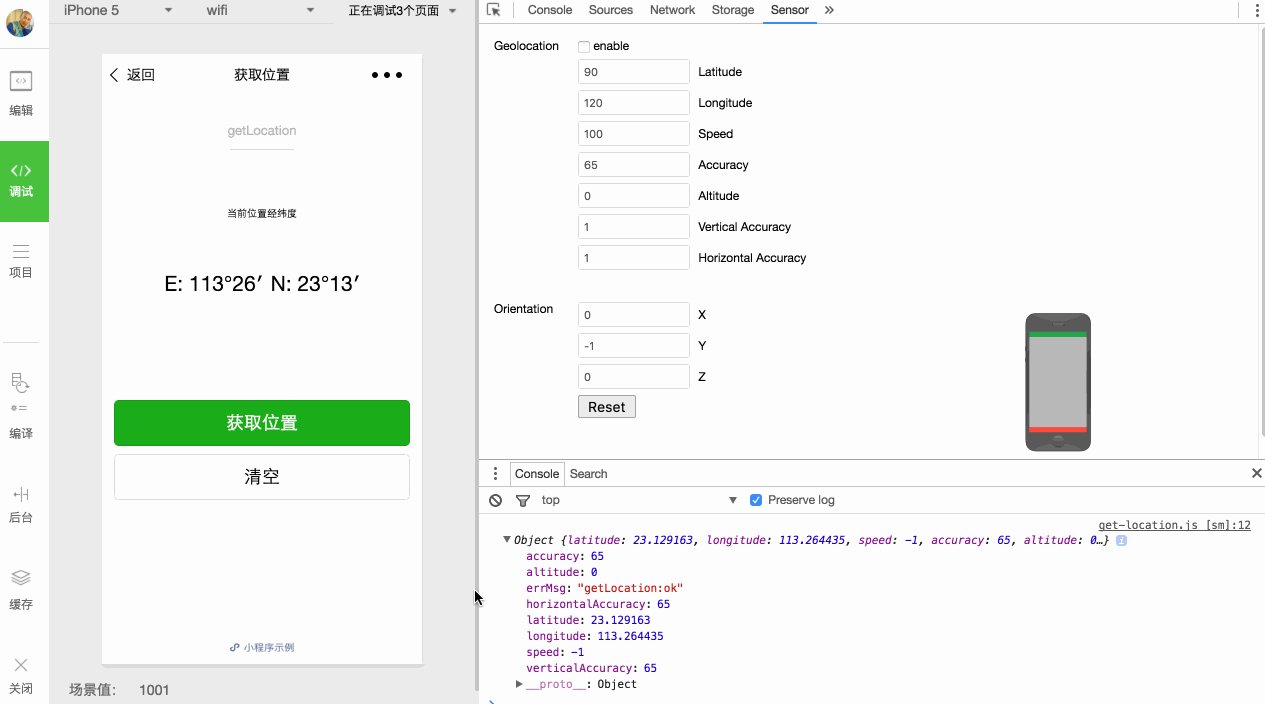
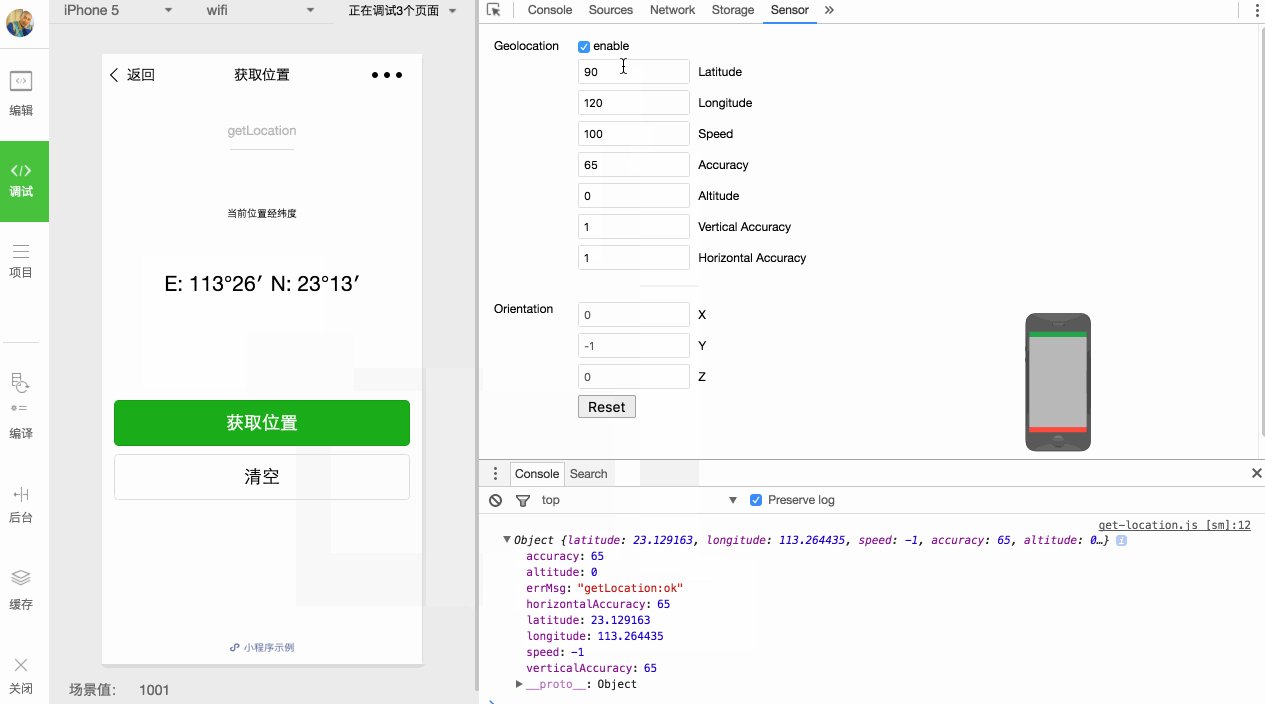
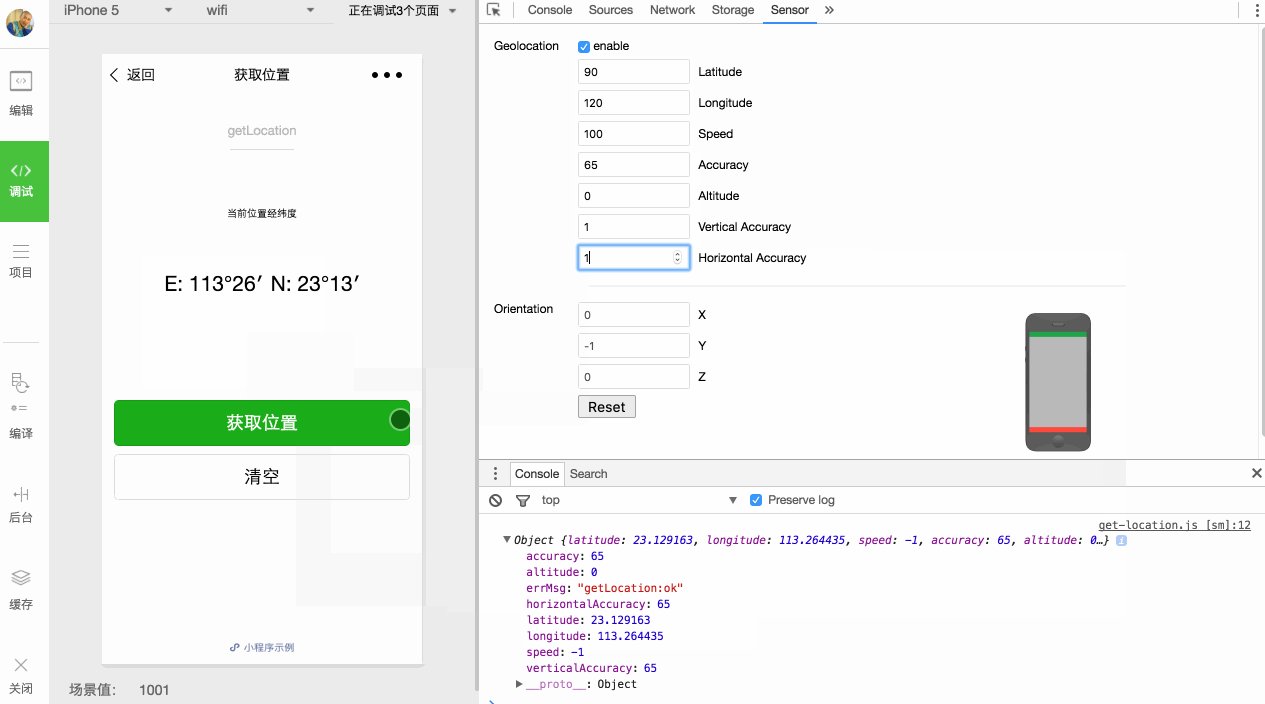
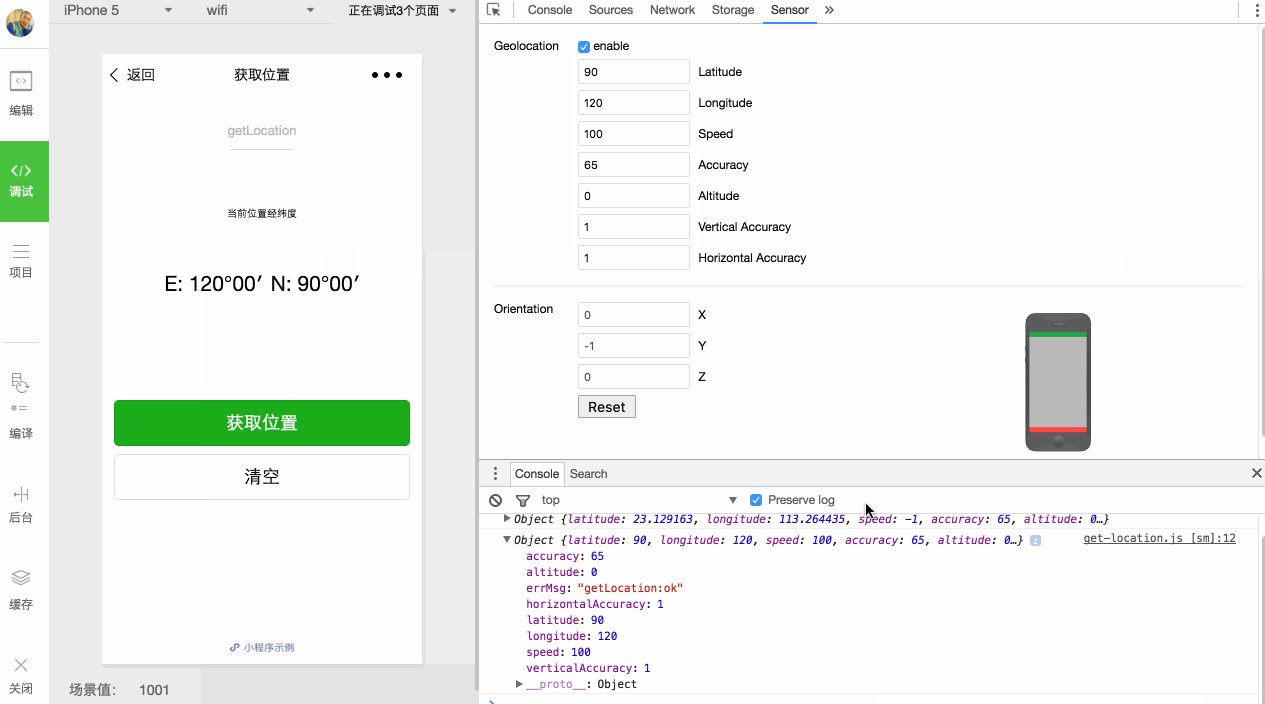
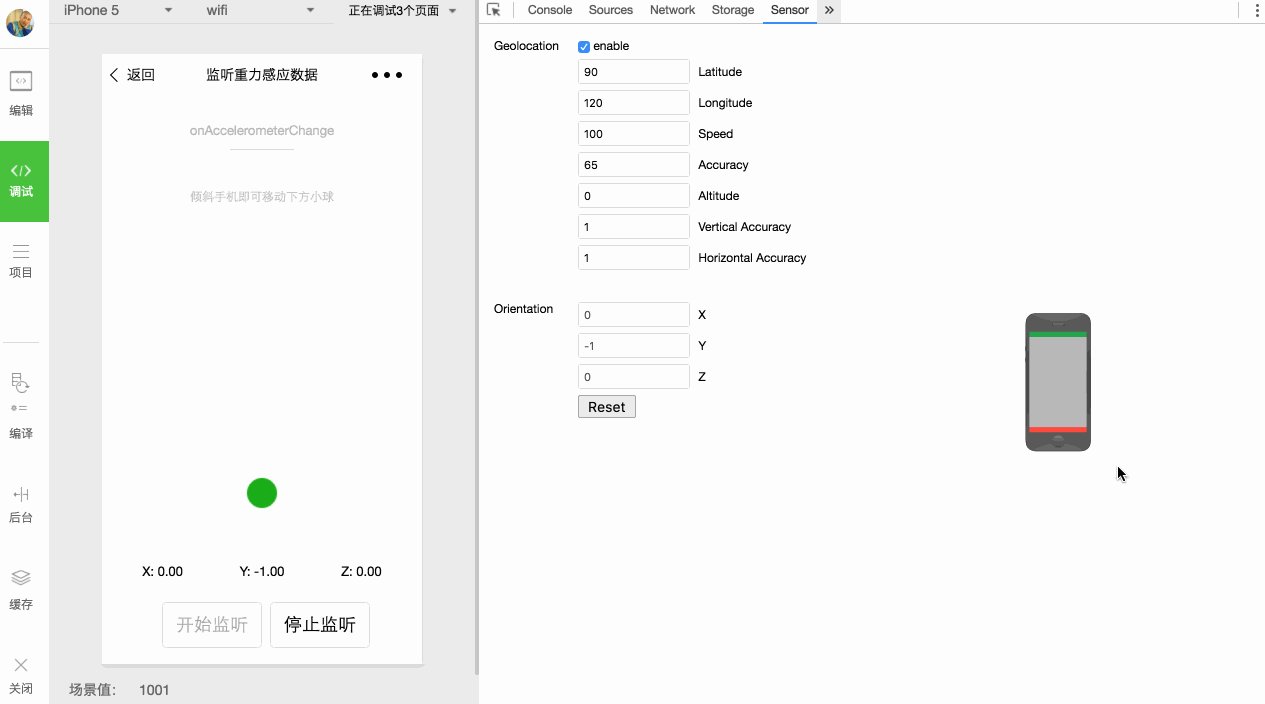
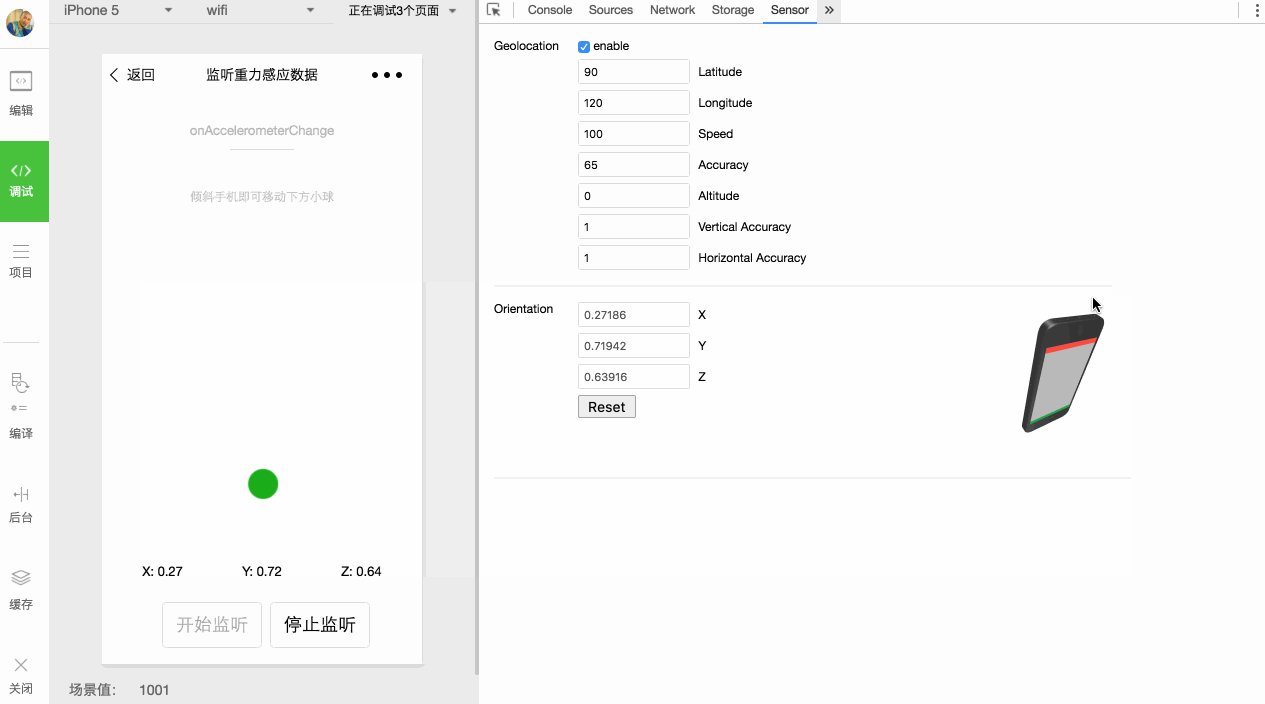
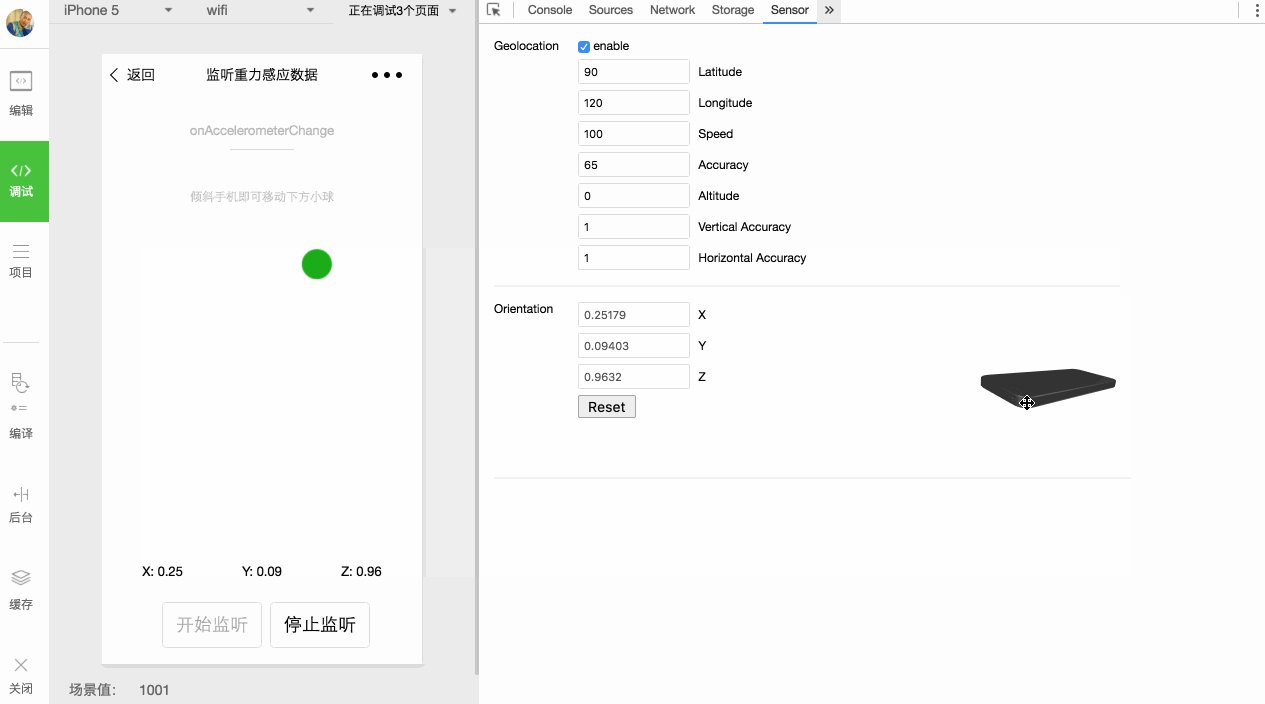
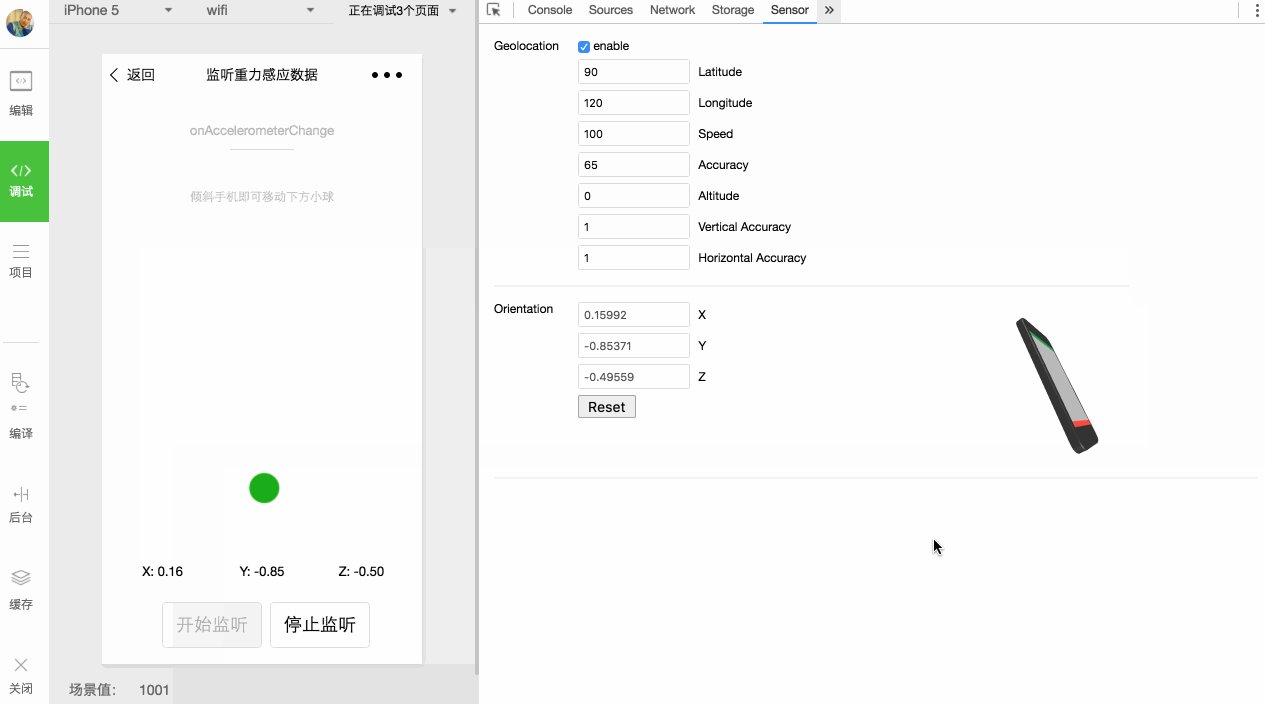
Sensor panel
Sensor panel 有两大功能:
-
开发者可以在这里选择模拟地理位置

-
开发可以在这里模拟移动设备表现,用于调试重力感应 API

小程序操作区
小程序操作区帮助开发者模拟一些客户端的环境操作。例如当用户从小程序中回到聊天窗口,会触发一个小程序被设置为后台的api。

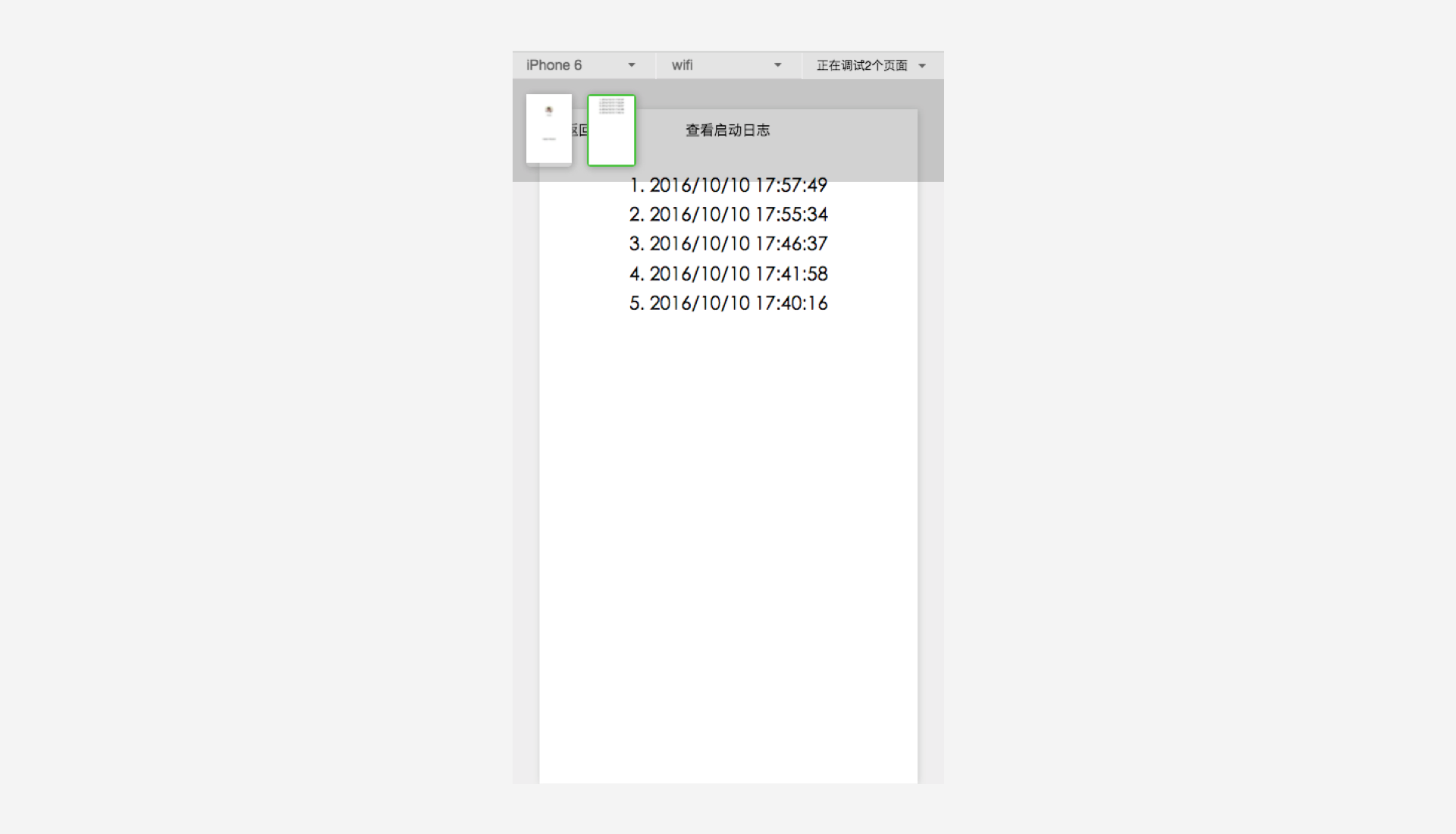
当小程序使用到多窗口的时候,可以在顶部操作区进行页面切换,需要注意的是这个操作只是为了方便开发者才存在的,在真实的微信客户端中是不会有的。

自定义数据上报
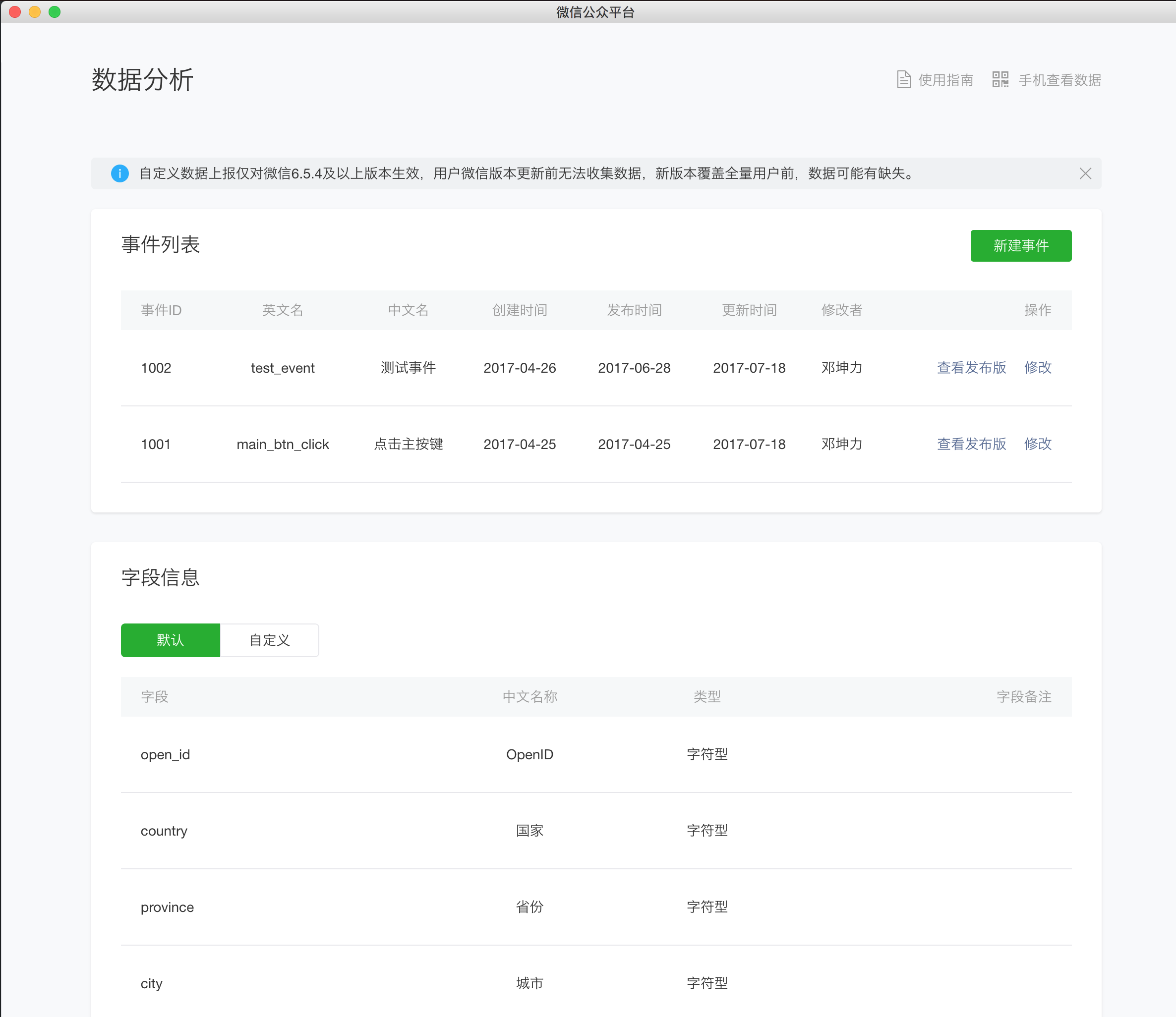
开发者工具上可以编辑和调试自定义分析的数据上报功能,点击菜单栏中的 “工具 - 自定义分析” 即可弹窗打开自定义分析:

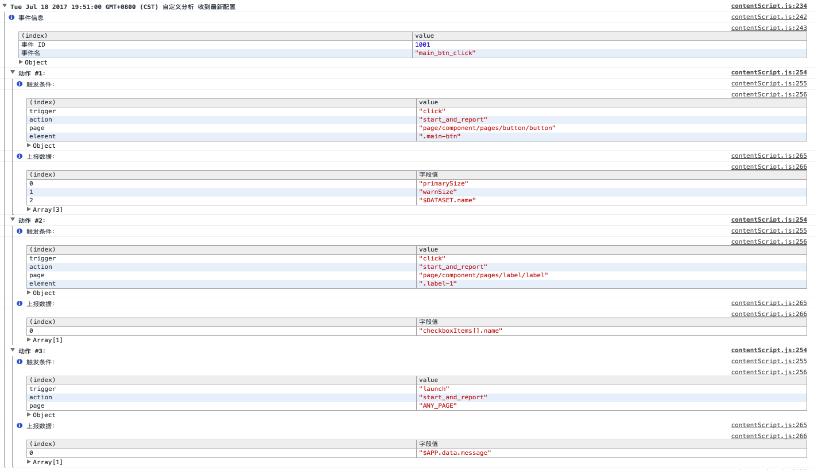
在页面中可以新建、查看或修改事件,在修改事件的页面中编辑完毕后,点击底部的保存并测试按钮将保存当前配置,同时工具将在调试器上提示收到最新配置,并展示配置信息,展示的内容包括事件的 ID 和名称,以及每个动作的触发条件和上报数据:


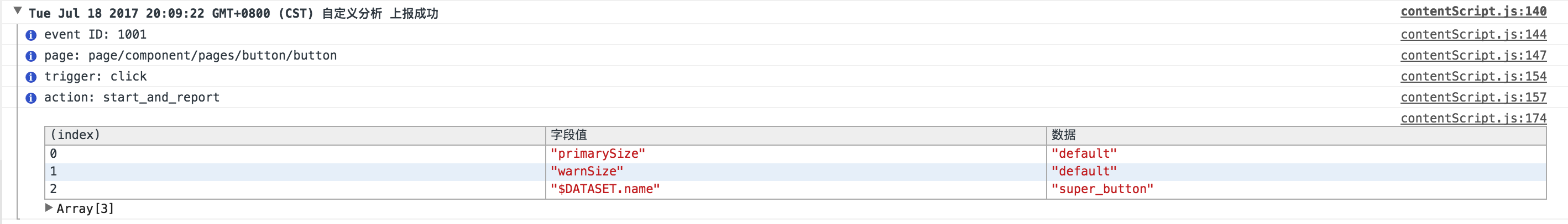
接着可以在模拟器中操作和触发事件。在模拟器中刷新小程序也将获取该测试配置,除非窗口被关闭。窗口关闭后模拟器不会再收到配置。当事件被触发上报时,工具上会展示上报信息,包括事件 ID、触发页面、触发方式、触发时动作、以及上报的字段值和数据:

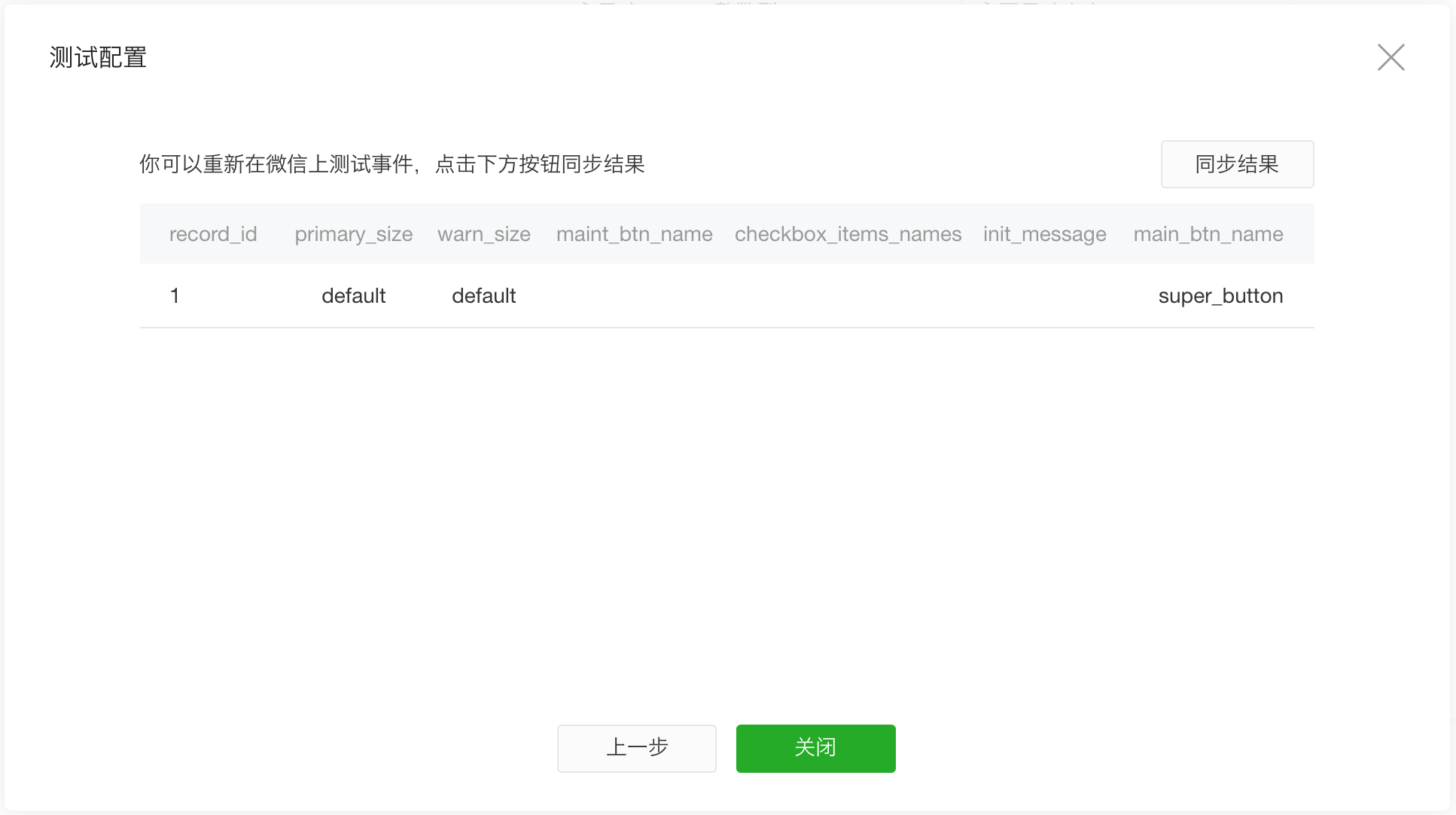
同时可以在窗口中点击 “同步结果” 会同步显示上报的数据:

关闭窗口后,配置将全部失效,模拟器不再收到配置并不再触发上报(小程序中使用 wx.reportAnalytics API 进行的数据上报仍会在工具中输出)。 测试成功后,可到小程序后台发布事件配置,即可正式生效收集所定义的事件数据。
自动预览
自动预览可以实现编写小程序时快速预览,免去了每次查看小程序效果时都要扫码或者使用小程序开发助手的麻烦。只需按下快捷键,保持前台运行的微信即可自动唤出或刷新小程序。
要使用自动预览功能,需要配合 6.6.7 及以上的微信客户端版本。

要开始使用 “自动预览” 功能,可以在打开预览二维码的时候,点击 “自动预览” 标签以切换到自动预览模式。切换到自动预览模式后,只需按下预览快捷键,或者点击浮窗上的 “编译并预览” 按钮,即可触发自动预览。此时工具会上传代码,保持前台运行的微信客户端会自动刷新当前开发的小程序。
当自动预览成功时,工具栏上的预览图标会显示为一个绿勾。如果预览出错,则会显示为一个红色惊叹号,可以点击查看详情。
注意,自动预览功能仅限与登陆开发者工具的同帐号微信使用。如需换回普通预览模式,只需要点击 “扫描二维码预览” 标签即可。
用户可以在快捷键设置里自定义预览快捷键。

特殊场景调试
小程序开发者工具是对微信客户端的模拟,受限于桌面设备同移动设备的差异,以及微信的一些特有数据,同时考虑到开发的便捷性,部分 API 在工具和微信中有所不同。
扫码接口
同手机端直接调用摄像头来扫码不同,在 PC 或者 Mac 上调用摄像头来扫码完成调试是一个低效的行为,所以在开发工具上调用二维码扫码 API 后,开发者可以选择一个本地的图片来进行后续的逻辑调试,而不是真正的启用摄像头来扫码,流程有所不同,但是接口的输入和输出是一致的。
微信支付
最新版本的开发者工具已经支持微信支付的调试,但是为了兼顾到安全,同手机上直接调用微信支付有所不同:
- 新绑定的开发者需要 24 小时后才有权限进行微信支付的调试
- 开发者在工具上调用微信支付的 API 后,开发工具会出现一个二维码,开发者必须使用当前开发所使用的微信号扫码后在手机上完成支付的流程
- 工具会同步移动端微信支付的回包到工具中,开发者自行进行后续的操作
使用的交互有所不同,但是接口的输入输出工具同客户端是保持一致的。
启动使用自定义参数
在日常使用中,用户可以通过扫码、分享打开一个小程序,这时候会依据设置的启动页面:path 跳转到对应的小程序页面(不一定是首页)并且可以携带参数:query。在开发者工具中,开发者同样可以通过自定义编译条件的方式来达到调试不同启动页面和启动参数的目的。
例如下图是选择进入页面是 page/API/index,参数 是 name=can

进入场景值
在微信客户端中,用户可能在各个场景下打开小程序 详情 ,然而在开发者工具中是没有真实的环境去模拟这些场景的。开发者可以通过条件编译的方式来达到调试不同场景的目的。

普通的转发
开发者工具上调用转发是一个模拟的行为,并不会真实的转发给用户,开发可以通过这个模拟行为判断是否正确的调用了转发 API。
带 shareTicket 的转发
带 shareTicket 的转发可以获取到更多的转发信息,例如群聊的名称以及群的标识 openGId。在小程序开发者工具上,开发者可以通过以下方式来调试带 shareTicket 的转发。
调用 wx.showShareMenu 的参数 withShareTicket 为 true 时,点击模拟器右上角菜单后出现的转发按钮,会出现一个测试群列表,如图:

开发者点击选取任何一个群,可以通过接口的回包获取到 shareTicket ,通过调用 wx.getShareInfo 可以获取到相关转发的信息
当开发者需要调试从某一个群点开,并且带有 shareTicket 的场景时,可以使用自定义编译中的 1044:群聊会话中的小程序消息卡片(带 shareTicket) 同时可以选择任一模拟测试群,如图

预览使用自定义编译条件
同 启动使用自定义参数 相同,提交预览时,开发者可以通过自定义预览的方式来达到在移动设备上调试不同启动页面和启动参数 的目的。我们可以选择已经创建好的自定义编译条件进行预览。
跳转小程序调试支持
小程序跳转开发调试可以分为两个部分
调试小程序是否能够正确的跳转
出于小程序代码的安全考虑,在工具上调用 wx.navigateToMiniProgram 的时候,开发者工具不会真实的打开和跳转到另外的小程序,但是工具会判断当前小程序与需要跳转的小程序之间的绑定关系,输出相关信息给到开发者。开发者可以根据成功或者失败的回调函数来判断调用是否成功。
调试被打开的小程序时候正确的接收参数
选择 自定义编译 进入场景选择 1037 从小程序进入 可以调试小程序被打开时候是否接收到了正确的参数并做了相关处理。

选择 自定义编译 进入场景选择 1038 从小程序返回 可以调试小程序返回时候是否接收到了正确的参数并做了相关处理。

真机调试
真机远程调试功能可以实现直接利用开发者工具,通过网络连接,对手机上运行的小程序进行调试,帮助开发者更好的定位和查找在手机上出现的问题。
调试流程
要发起一个真机远程调试流程,需要先点击开发者工具的工具栏上 “远程调试” 按钮。

此时,工具会将本地代码进行处理打包并上传,就绪之后,使用手机客户端扫描二维码即可弹出调试窗口,开始远程调试。
远程调试窗口
使用手机扫描此二维码,即可开始远程调试。
要结束调试,直接关闭此调试窗口,或点击右下角 “结束调试” 按钮即可。

远程调试窗口分为两部分,分别是左侧的调试器视图、右侧的信息视图。开发者可以在调试器里直接进行代码的调试,并查看 Storage 情况;信息视图则可以查看目前与手机和服务器的连接情况,以及发生的错误信息等。
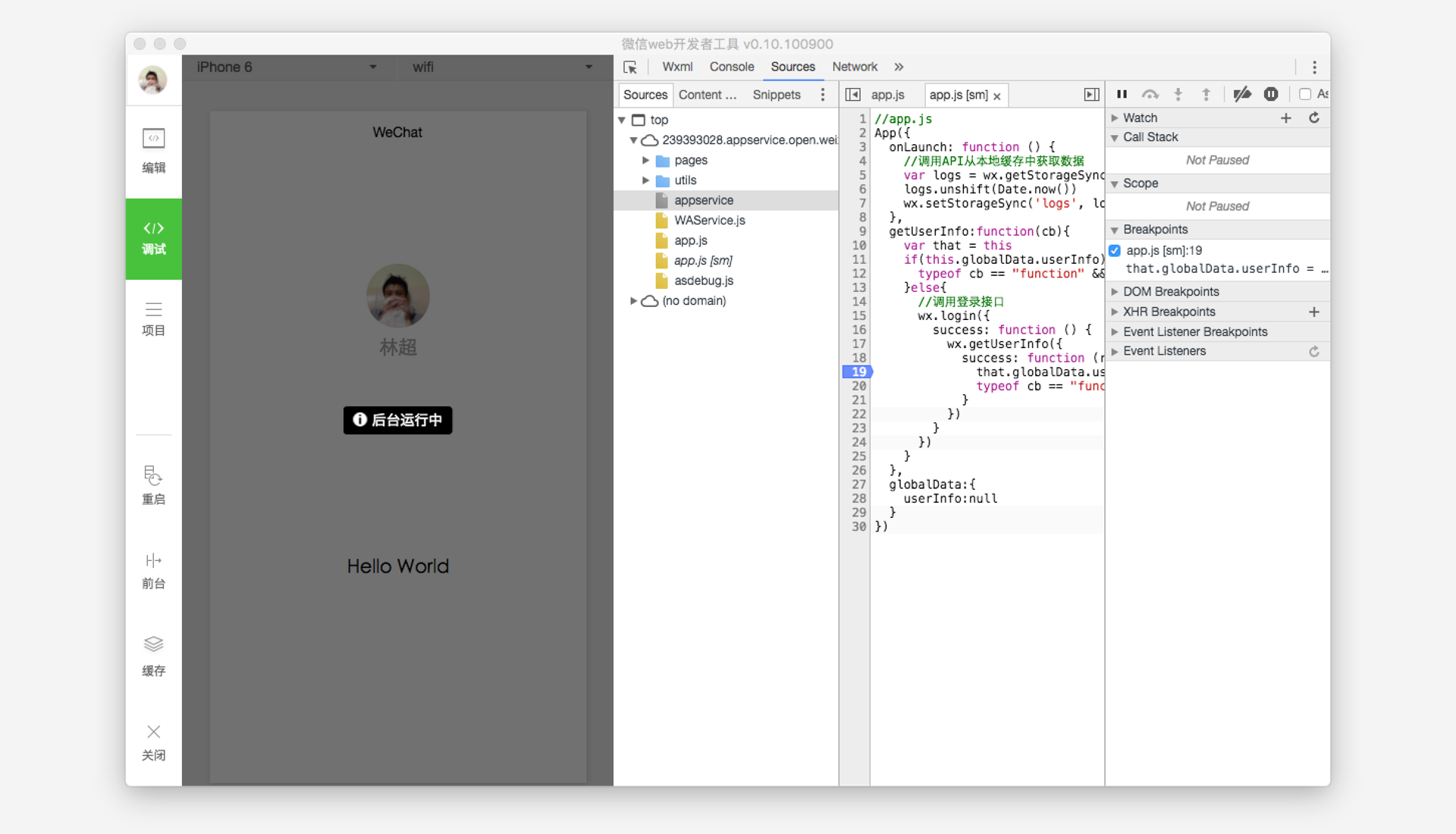
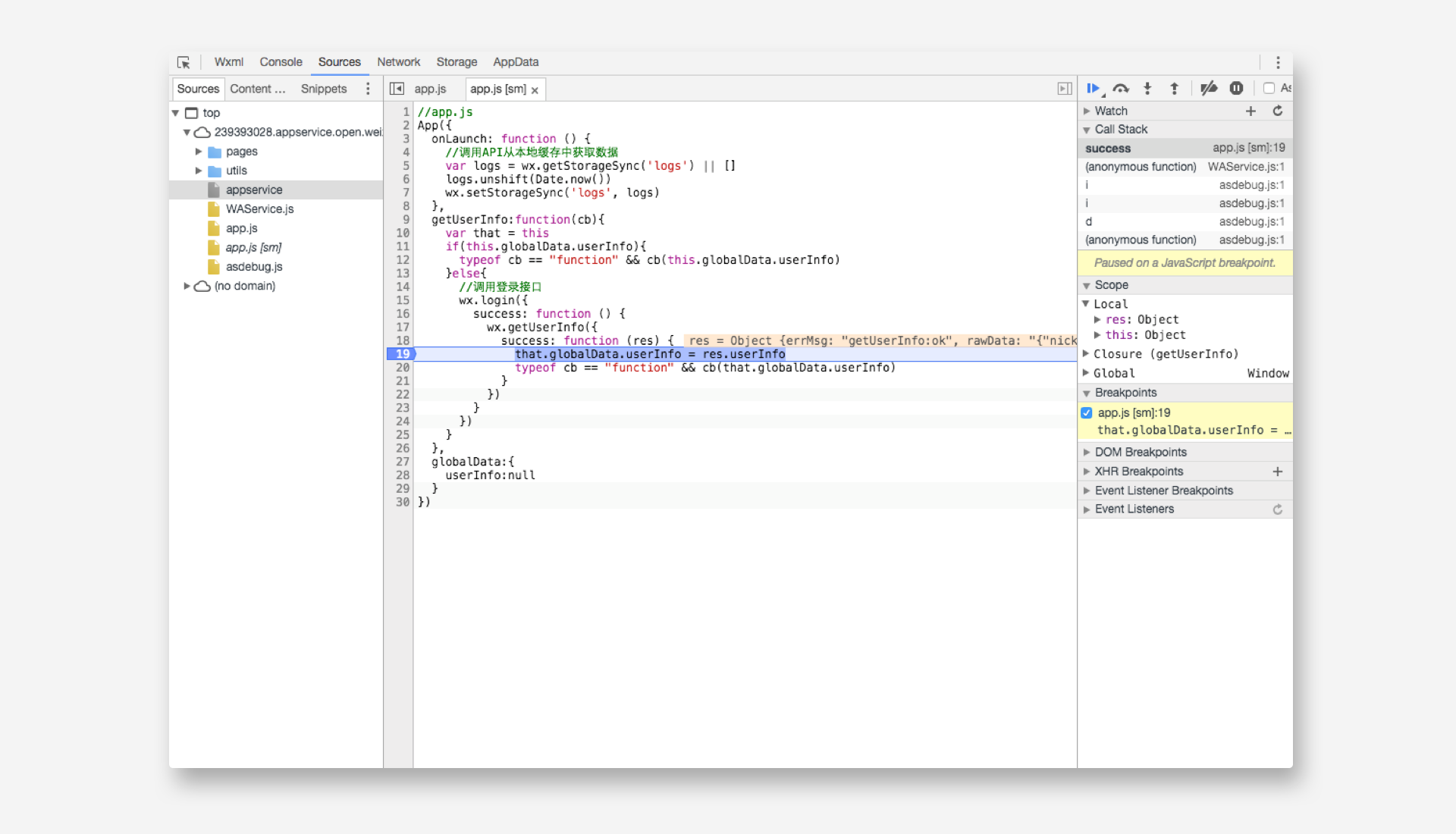
调试器
在远程调试的调试器里,开发者可以在 Console 面板里对代码进行调试,在 Sources 面板里查看小程序的源代码并进行断点单步调试,在 Storage 面板里查看小程序的 Storage 使用情况等。

注意,要在 Console 里对小程序进行调试,需要将调试的上下文切换到 VM Context 1,如图所示。

在 Sources 面板查看源代码时,开发者所有的文件路径都是以 weapp:// 开头的。

除了可以在调试器进行单步调试,开发者还能在代码中手动插入 debugger; 语句进行断点调试。因此,如果想要在小程序启动的尽早时刻断点,可以在进入远程调试之前,编辑代码手动在需要断点处的代码插入 debugger; 语句来实现。
WXML、AppData、Storage 面板的操作和开发者工具调试模拟器时的操作一致。注意,如果在右侧信息视图取消勾选了 “使用工具端的 Storage”,则所有的 Storage 数据将被存储在手机上,将不再出现 Storage 面板。



信息视图

右侧的信息视图展示了手机、网络连接的信息。手机信息展示手机的型号、系统、名称、微信版本等信息,以及通信延时。通信延时越小,与手机的通信越流畅。
在 “连接信息” 里,展示了工具与服务器的连接信息,包括了连接状态、服务器状态等,当连接故障、服务器阻塞影响到调试的过程和流畅度时,此处将展示这一状态。当连接状态为 “已结束” 时,表明调试已被终止。
“警告和错误” 展示了最近发生的错误和警告信息。如果网络连接断开,此处将会询问开发者是否需要重新连接。
手机端展示
调试过程中的手机端展示如下所示。
当手机无网络或者进入了断点状态时,将会出现一个浮层提示并阻止进一步的操作。

小游戏远程调试
目前仅支持 1.02.1809260 及以上版本工具, iOS 11.2 ~ 11.4.1 系统 6.7.2 及以上版本微信客户端,以及 Android 系统 6.7.3 及以上版本微信客户端。
与小程序不同的是,在调试窗口的右侧可能会出现 “Contexts” 栏,可以点选希望调试的不同的 JavaScript 上下文。
默认情况下,为了方便调试,工具会上传带有完整源代码的 Source Map。如果不希望上传,或者出现代码行列数映射错乱的情况,可以在右下侧选项中关闭这个选项,并取消勾选项目详情中的 “上传代码时自动压缩混淆” 选项。
注:目前尚不支持 Storage 面板。

多账号调试
开发者工具需要使用微信号登录,我们以此帐号作为所有打开的项目的主帐号,当登录的帐号改变时,其登录态将同步到所有已打开的项目窗口; 当小程序/小游戏需要多个微信号才能共同完成一项工作的话,我们提供了多帐号调试的功能。
功能入口
通过 菜单 - 工具 - 多帐号调试 可以使用多帐号调试功能
如何使用

使用不同于主帐号的微信扫描二维码可以添加一个测试帐号,如果该测试帐号登录了其他开发者工具客户端,登录态将失效
点击 ‘+’、‘-’ 我们可以添加多个测试号,或者删除已添加的测试号;按住 ‘ctrl’ 键,鼠标可以多选

我们可以同时勾选多个帐号,打开多个调试窗口来调试同一个项目;调试窗口与项目主窗口不同,只有模拟器和调试器;对项目代码编辑还是需要在项目主窗口进行,代码保存后,各个调试窗口可以同步执行最新的代码















更多建议: